管理の面倒くさいワードプレスから、管理のしやすいはてなブログへ。 数年前から運営しているブログを移行することにしました。
今回はその手順とか詰まったところとかをサクッとまとめています。
- 今回引越しするブログについて
- 前準備 はてなブログを開設する
- ワードプレスから記事をエクスポート
- コンテンツをはてなブログへインポートする
- URLの引き継ぎ(ディレクトリの設定)
- ドメイン設定を変更する(お名前.comの場合)
- 引越し後もサイトが切り替わらない場合
- その他の作業
- アドセンス貼り替え
- おわりに
今回引越しするブログについて
今回引越しするのは、ワードプレスで運営している下記3つのブログです。
- 犬ブログ:198記事前後(画像データ947枚)
- 趣味ブログ:350記事前後(画像データ1800枚)
- 美容ブログ:547記事(画像データ756枚)
3つとも、独自ドメイン取得済みでそれぞれアドセンスにも通っているのですが、
最近は更新も止まっており、無慈悲に維持費だけがかかっている状態だったので、管理・維持のシンプルなはてなブログへ引っ越ししつつサクッと統合してしまおう!という計画です。
実践した引越し手順はこんな感じ。
- はてなブログを開設←引越し先を作り非公開設定のままにする
- ワードプレスから記事をエクスポート
- はてなブログへ記事をインポート←時間かかる
- ディレクトリの設定
- 移行記事やリンクの修正←時間も手間もかかる
- ドメインの設定←反映に時間がかかる
- 旧ブログの削除←人によっては不要かも?
- アナリティクスの張り替え
- アドセンスの張り替え
最悪リンク切れとかは後日修正でいいや〜とゆるい気持ちで引っ越した私でも、作業を終えるまでに3日の時間を費やしました。
それでは、覚悟してやっていきましょう。
前準備 はてなブログを開設する
まずは引越しする前準備として、引越し先のブログを開設しておきます。
はてなブログを開設する方法については、公式や他サイトを見た方がわかりやすのでここでは割愛します。
ちなみに私は、独自ドメイン取得し、アドセンスも貼る予定なので初っ端からPro契約しております。
ワードプレスから記事をエクスポート
ワードプレスの記事をエクスポートする方法は、とても簡単です。
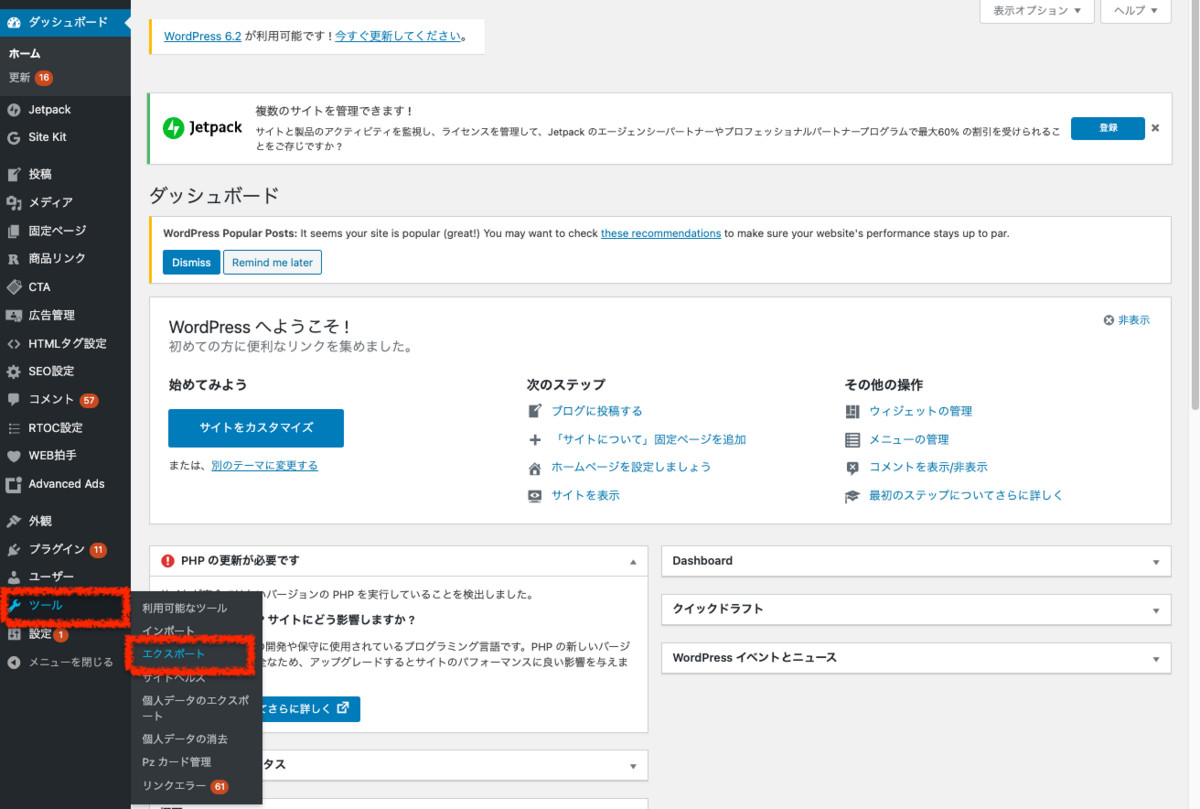
まずはダッシュボードにある【ツール】の中から【エクスポート】を選択します。

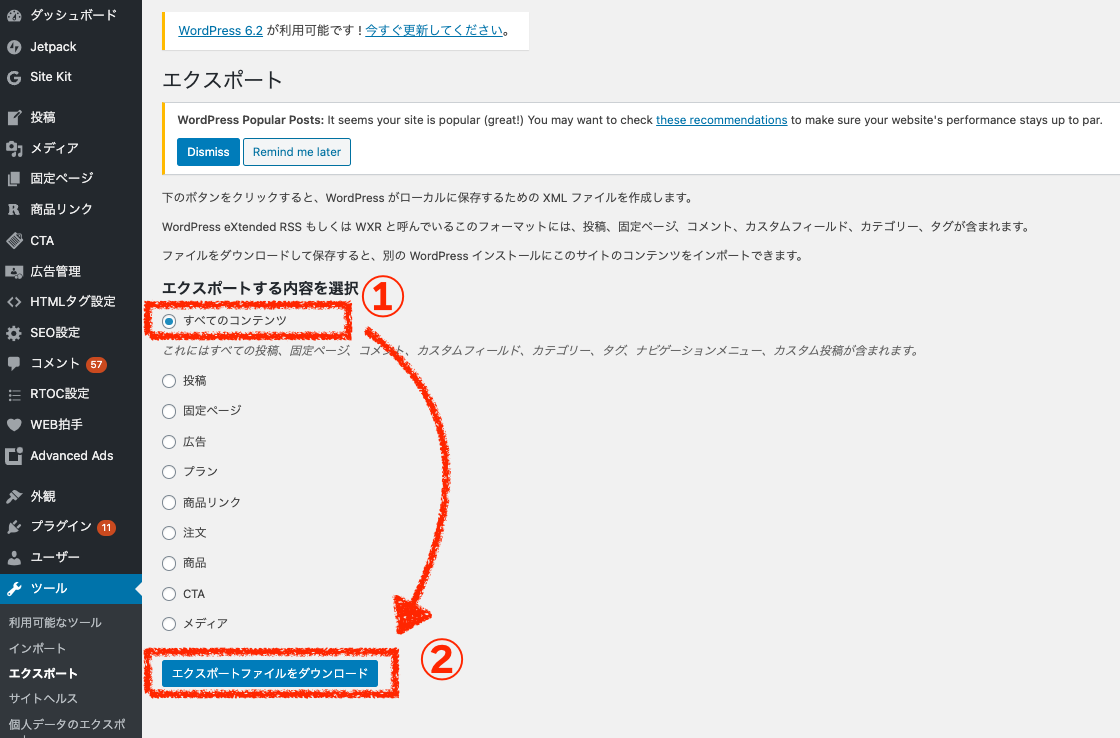
次に、エクスポートする内容の項目で【すべてのコンテンツ】を選択し、【エクスポートファイルをダウンロード】をクリック。

すると、ブログにある全てのコンテンツがZIPファイル形式でPCにダウンロードされます。
これで、ワードプレスからコンテンツのエクスポートが完了です。
コンテンツをはてなブログへインポートする
文字データのインポート
続いて、ワードプレスからエクスポートした記事をはてなブログへインポートします。
こちらも方法はとても簡単。
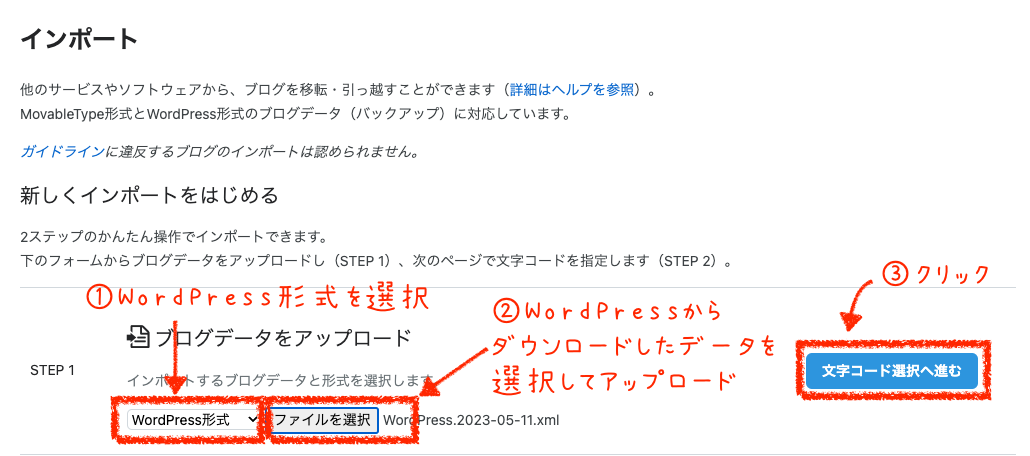
まずは、はてなブログのダッシュボードから【インポート】を選択。

先ほどワードプレスからダウンロードしたデータを【ファイルを選択】からアップロードし、ファイル形式を【WordPress形式】に選択したあと、【文字コード選択へ進む】をクリックします。

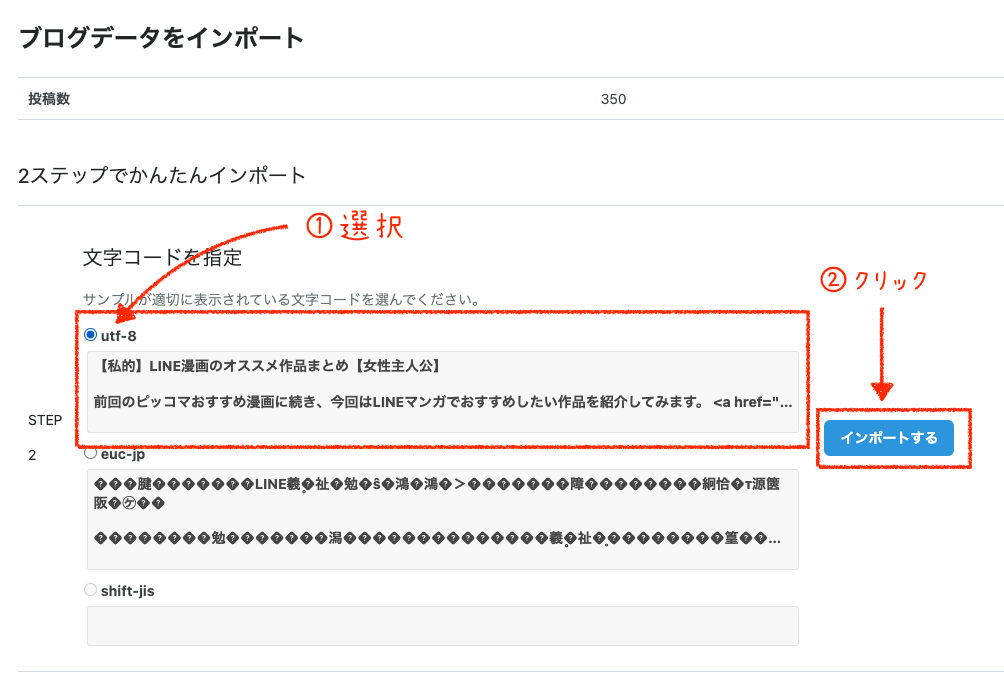
続いて、文字コード指定画面が表示されると思うので、【utf-8】を選択して【インポートする】をクリック。

これで、文字データのインポートが開始されます。

データのインポートが始まり、上の画面になったらそのページを閉じても大丈夫なようですが、
インポート中はブログの設定やデザインの変更を行わないようにとのことです。(※はてなブログヘルプより)
私は知らずに色々設定を弄ってたせいか、文字データのインポートだけで小一時間かかりました。
スムースに終わらせるために、みなさん注意してね…!
画像データのインポート
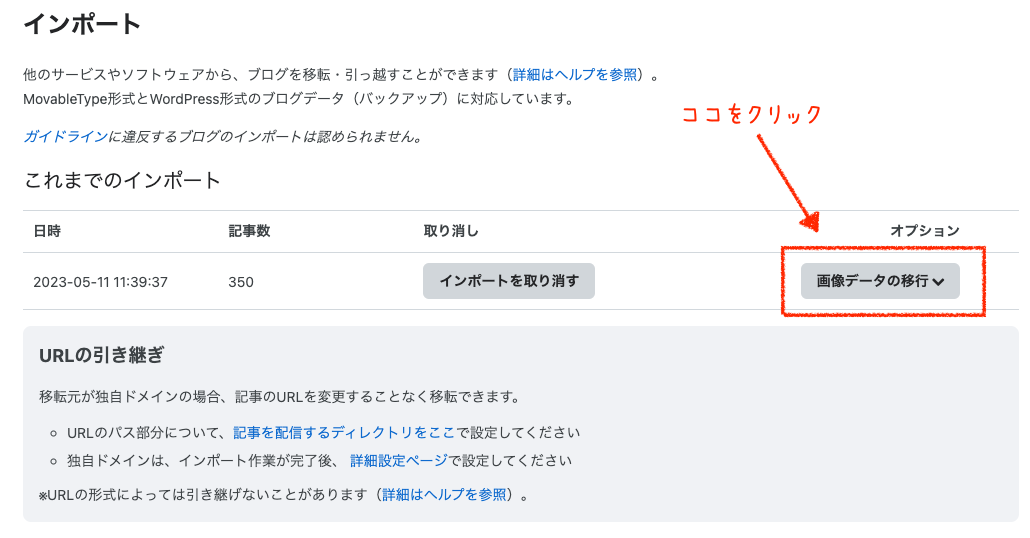
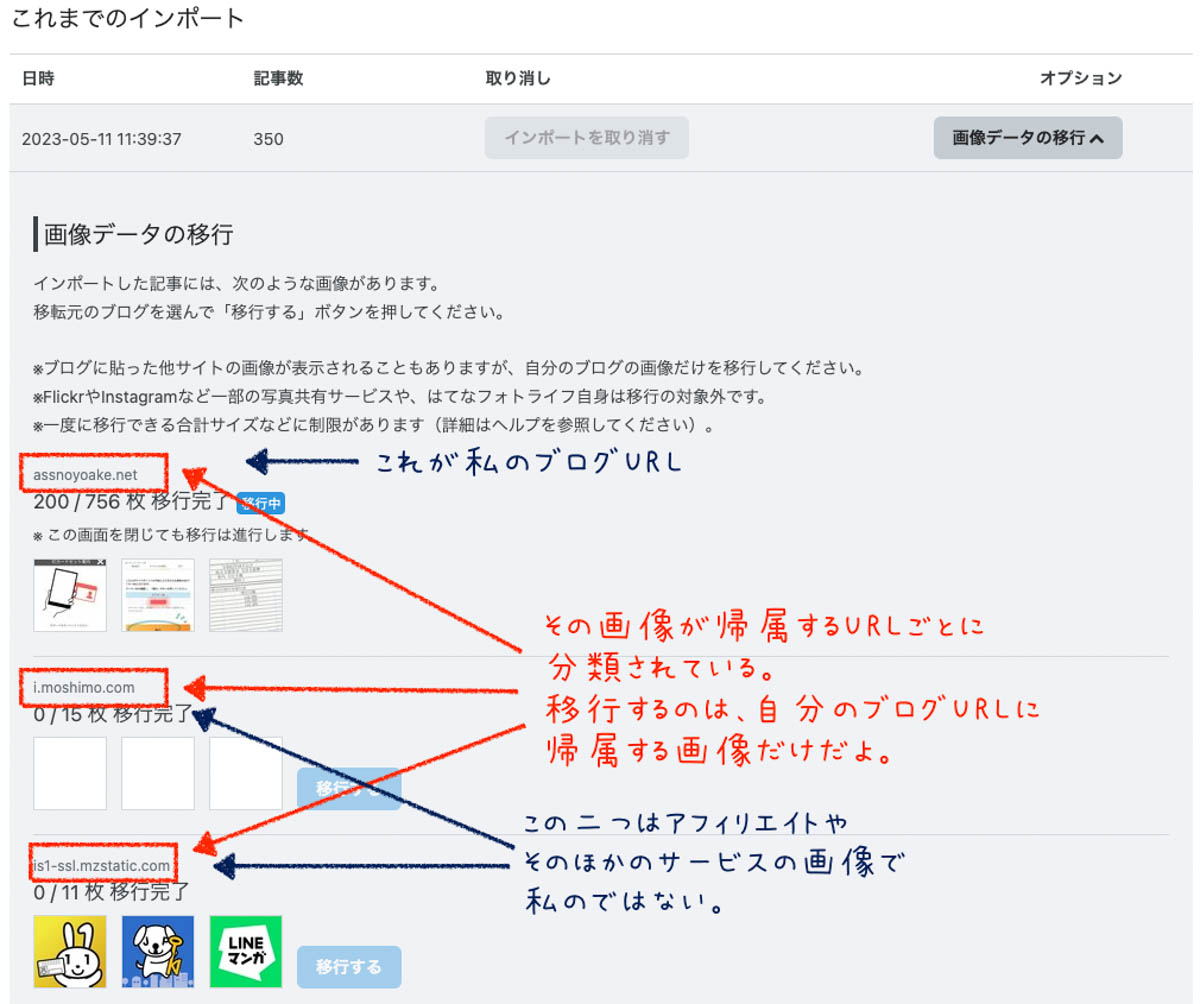
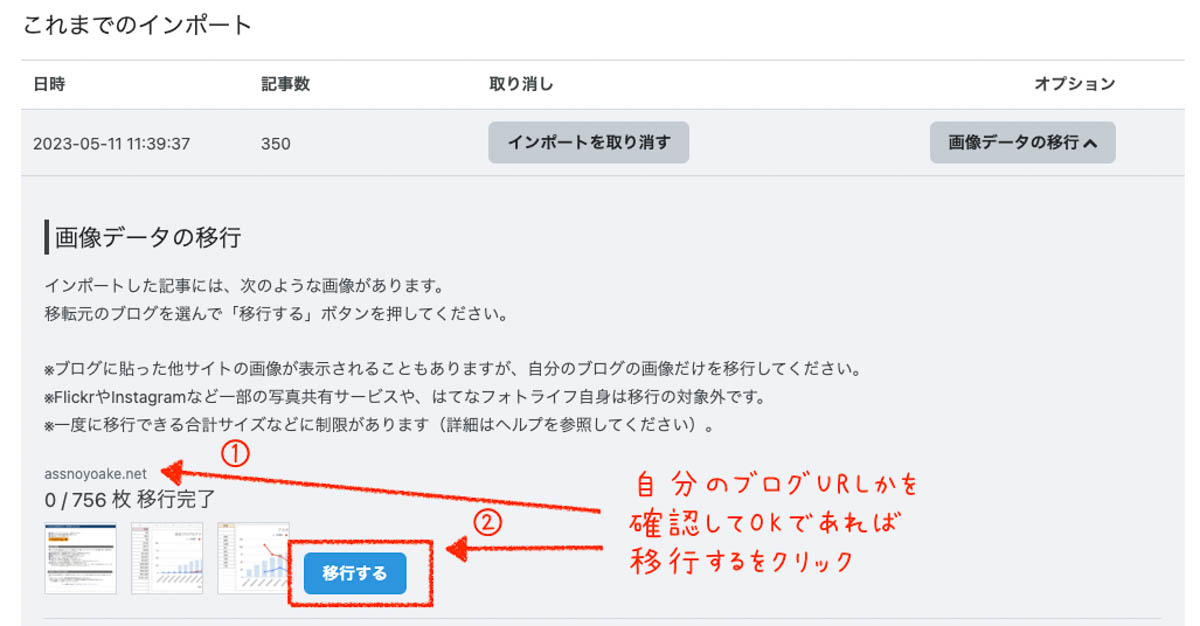
文字データのインポートが終了したら、続いては画像データの移行です。

画像データはあらかじめ、自分がブログにUPした画像と、そうでない画像(アフィリエイトサイトの画像やアプリ表示に使用される画像等)に分類されています。

我々はこの中から、自分のブログに帰属する画像を見つけ、【移行する】をクリックすればOKです。

ちなみにこの画像データ移行作業も結構時間がかかります。
700画像あった私の場合は、3時間近くかかったので片手間にやるのがオススメ。
URLの引き継ぎ(ディレクトリの設定)
文字・画像の移行作業が終了したら、続いてはブログ記事のURLの引き継ぎ作業です。
URLの引き継ぎ作業は、
- 記事個別のURLを修正するディレクトリの設定
- 独自ドメインの設定
の2つの手順に分かれます。
ただ、2の独自ドメインを設定する前に、ブログを全体公開にする必要があるので、記事の体裁を整えたり、内部リンクやエラータグの修正など、あらゆる作業が必要だったりする。
私はリンクエラーでもまぁいいっかのスタンスなので、今回はこの作業をほぼすっ飛ばしています。
もしリンク修正せずに記事公開するなんて邪道!みたいな人がいる場合は、下記ブログを参考に修正していくのがおすすめです。
ディレクトリの設定
ディレクトリとは、https://www.assnoyoake.net/XXX/記事名のXXX(難しくいうと記事ファイルが入っているサーバー内のフォルダ名)を指します。
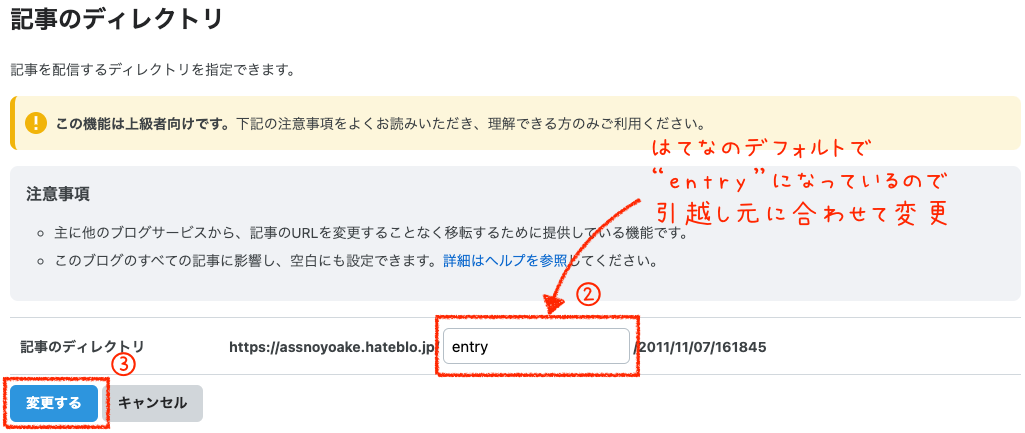
このXXXの部分、ワードプレスの場合はデフォルトで”archive”、はてなブログの場合はデフォルトで”entry”になっているんですね!
なので、これを移行元のブログのディレクトリ(archiveならarchive、空欄なら空欄でOK)に合わせる必要があるのです。
※このディレクトリの編集は、はてなブログPro向けの機能で無料会員はできないみたいです。
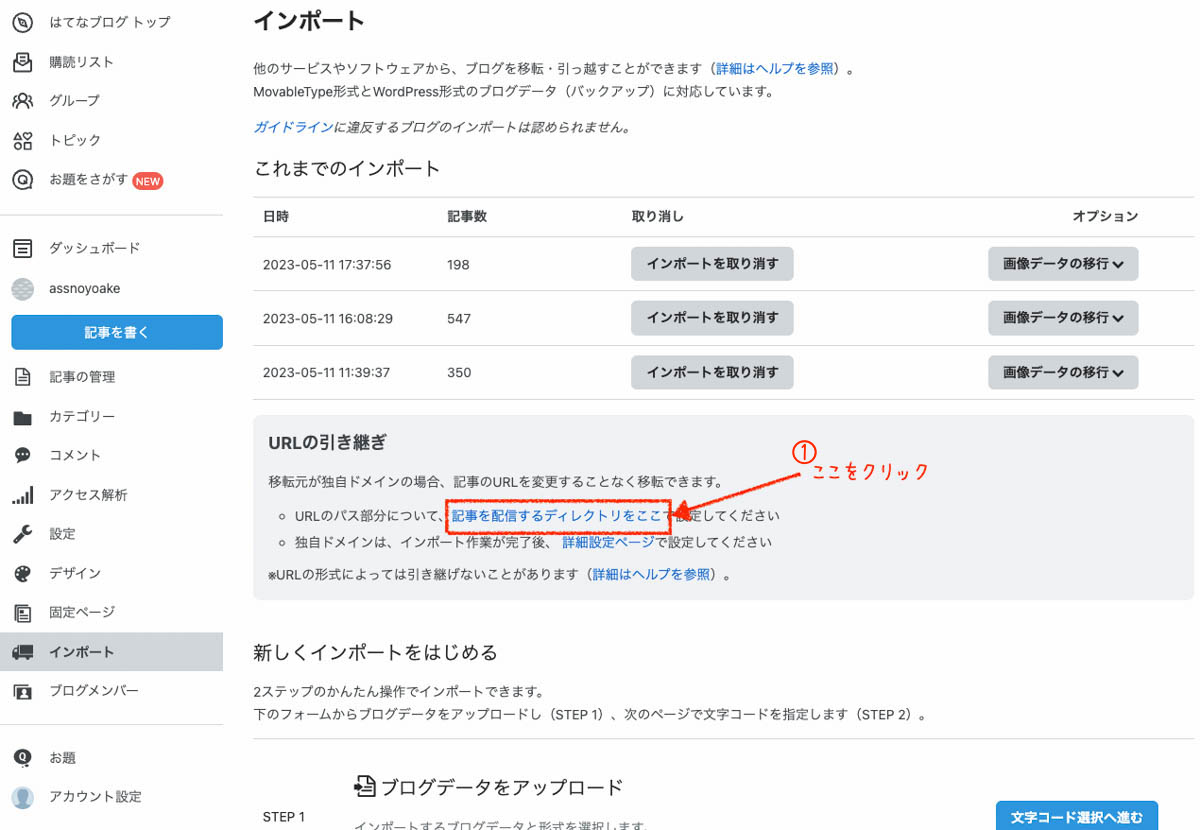
このディレクトリの変更は、インポート履歴の下部にある【記事を配信するディレクトリはここ】から行います。


ちなみに私の場合は、統合したい3つのサイトそれぞれのディレクトリが違っていたので、そのままデフォルトのentryを使うことにしています。
ほかのものは手動でアドレスを変更する予定ですが、面倒なので後回しにしています。
ここまでの作業が終了したら、記事の体裁を整えた後いよいよブログを一般公開にして独自ドメインの設定に入ります。
ドメイン設定を変更する(お名前.comの場合)
ドメインの変更は、はてなブログ公式サイトの解説にしたがって進めています。
【wwwなし】はてなブログでの独自ドメインの取得・設定方法を徹底解説! シンプルなネイキッドドメインの魅力とは? - 週刊はてなブログ
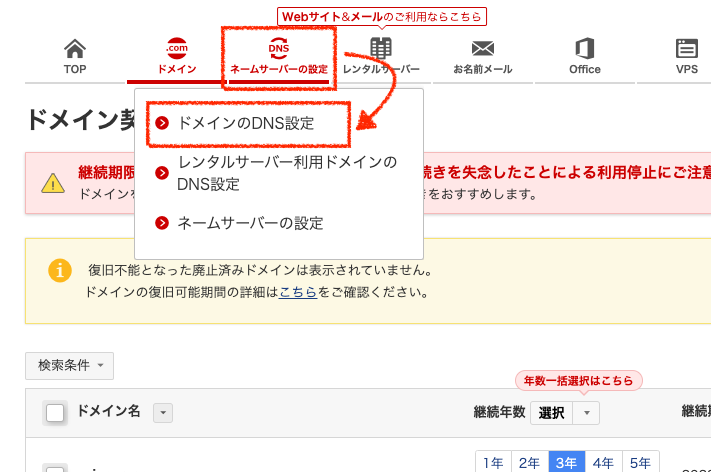
まずはお名前.comにログインし、【ネームサーバーの設定】から【ドメインのDNS設定】を選択します。

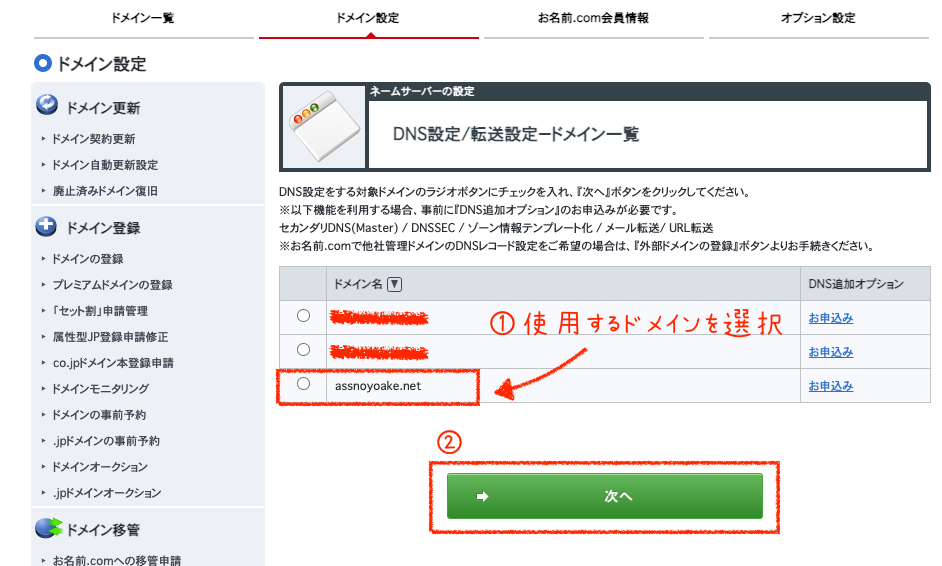
次に、ドメイン一覧から今回使用するドメインを選択し【次へ】をクリック。

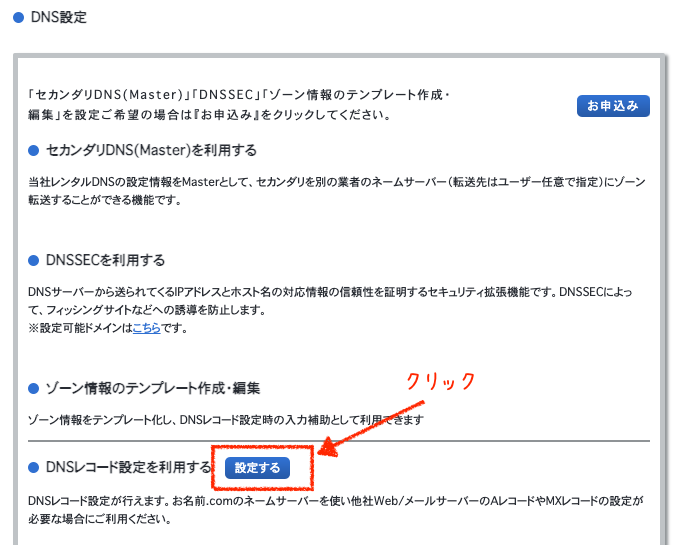
次画面のDNS設定の項目で【DNS設定を利用する】の【設定する】をクリックします。

すると、DNSコード設定入力ページが開きます。
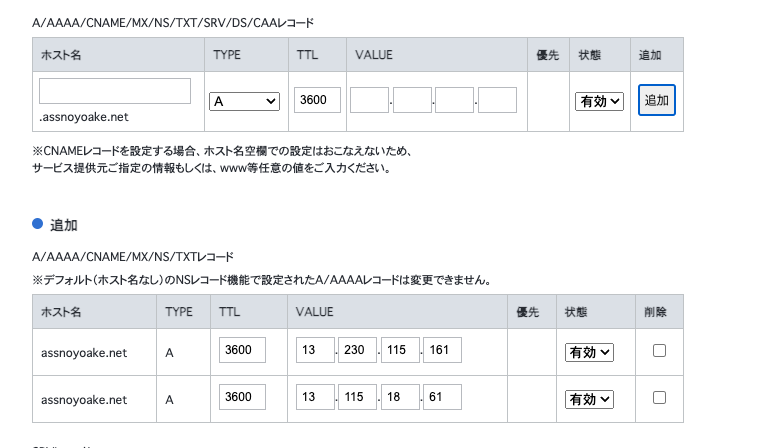
このページをスクロールし、画面中程にある「A/AAAA/CNAME/MX/NS/TXT/SRV/DSレコード」のフォームで、はてな公式が指定するDNSコードをVALUEの部分に入力していきます。

入力するコードは、
- 13.230.115.161
- 13.115.18.61
の2つです。
それぞれ入力し、追加ボタンを押すと、入力フォームの下にある《追加》部分に下の画像のように表示されると思います。

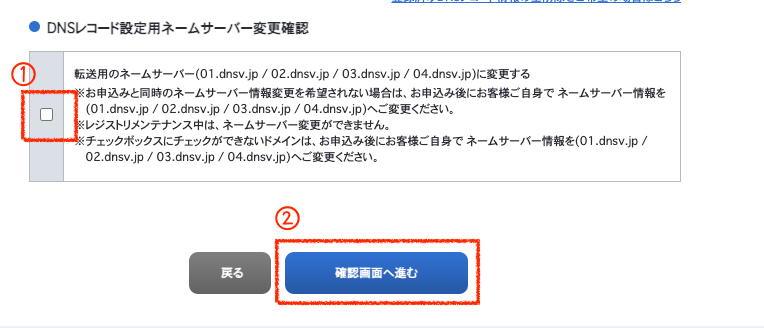
2つのレコードを追加したら、さらに画面下部までスクロールし【DNSレコード設定用ネームサーバー変更確認】にチェックを入れて、【確認画面へ進む】をクリックしてください。

続けて表示される確認画面で、DNSレコード設定を確認し【設定する】をクリックします。
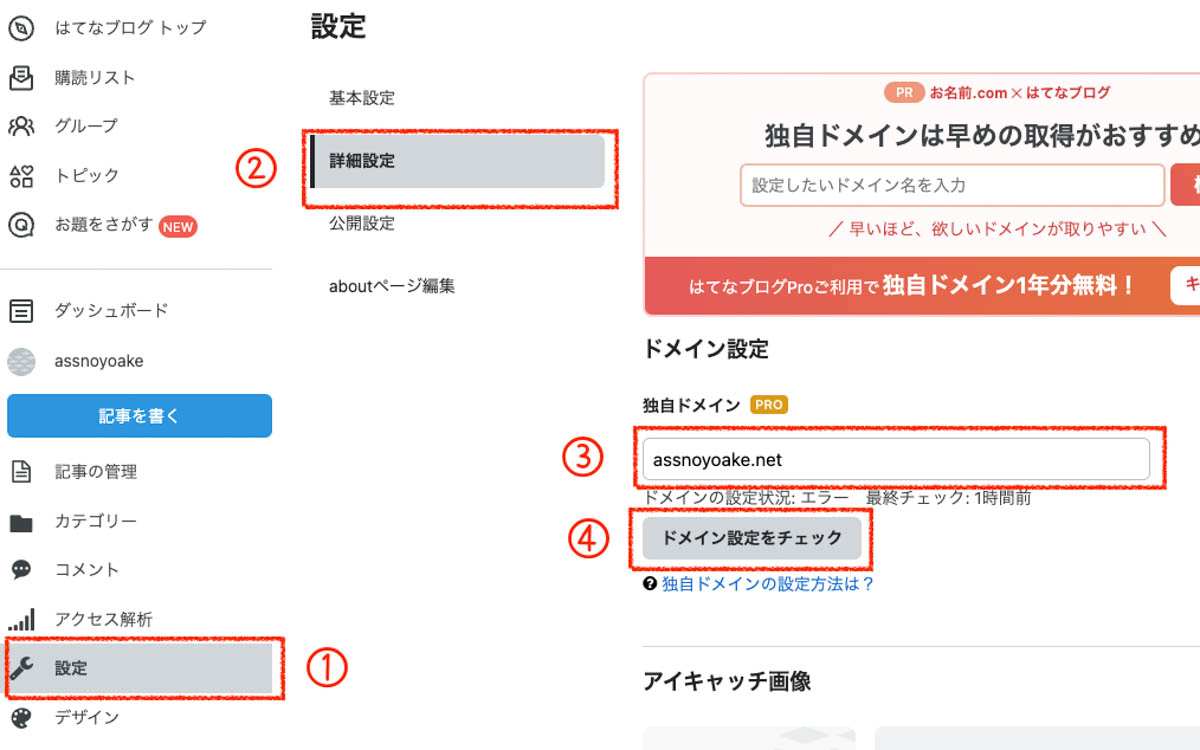
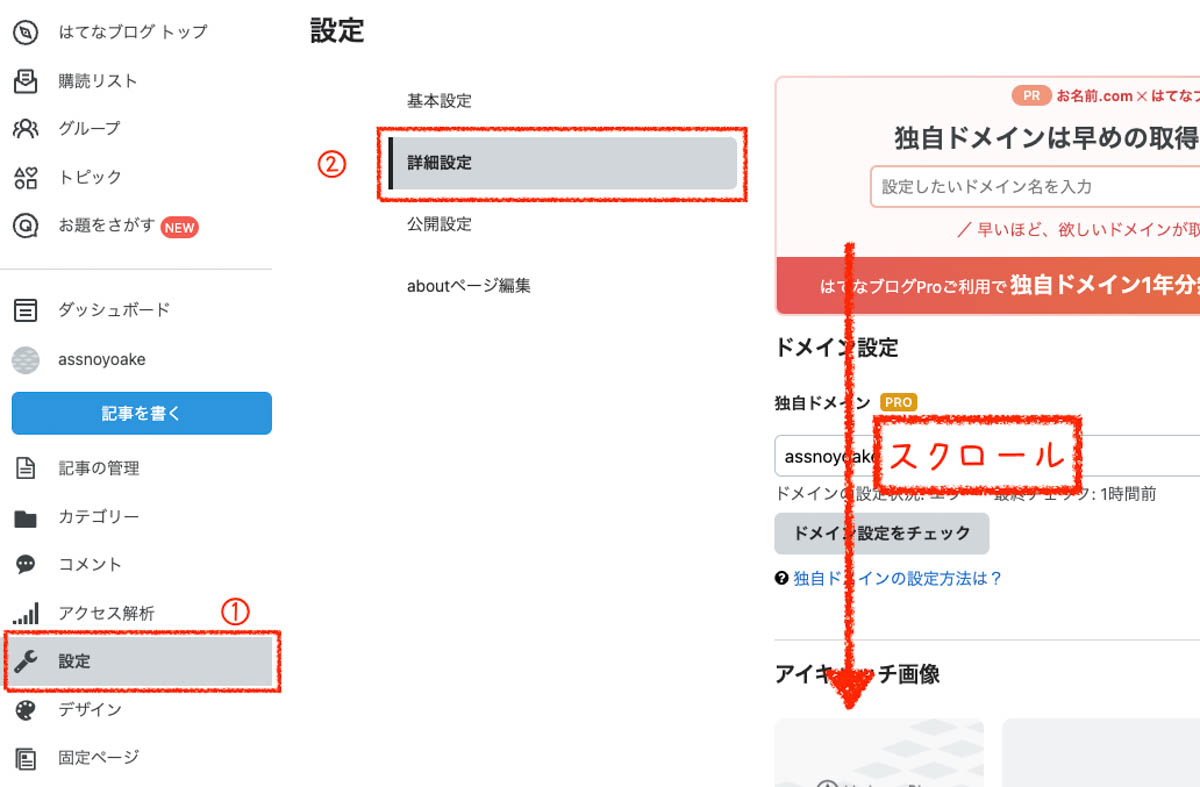
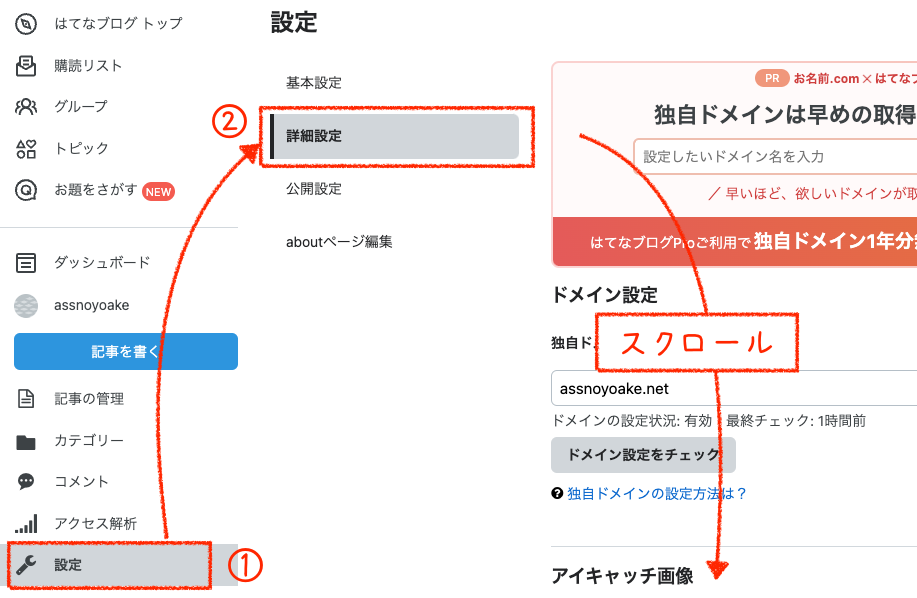
続いて、はてなブログへ移動し、【ダッシュボード】から【設定】→【詳細設定】を選択し、独自ドメインフォームに先ほど設定したドメインを入力します。

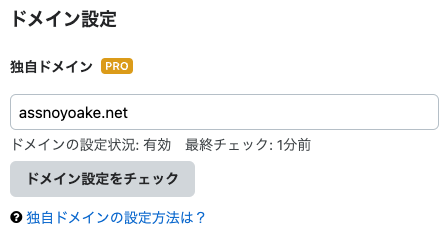
入力後に【ドメイン設定】をクリックすると、ドメインの設定状況が表示されます。
最初はエラーになっている人がほとんどだと思いますが、有効になるまで最大72時間はかかるみたいなので気長に待ちましょう。
ドメインを入力したら、一番下にある【変更する】ボタンのクリックも忘れずに…!
引越し後もサイトが切り替わらない場合
通常であれば、ドメインを設定してしばらくすればサイトの中身がワードプレスからはてなブログへ切り代わり、ドメイン状況も有効になるはずですが、
私の場合は半日以上エラー表示のままでした。
公式によると最大72時間かかるとのことでしたが、
ま…まてない!
もしかして旧ブログを削除すればエラー表示が改善されるのでは?と、思い切ってワードプレスを削除してみることにしました。
旧ブログ削除のタイミングは完全に自己責任なので、参考程度に留めておいてくださいね!
ワードプレスの旧ブログを削除|エックスサーバーの場合
ワードプレスにあるブログを削除する方法は、至って簡単です。
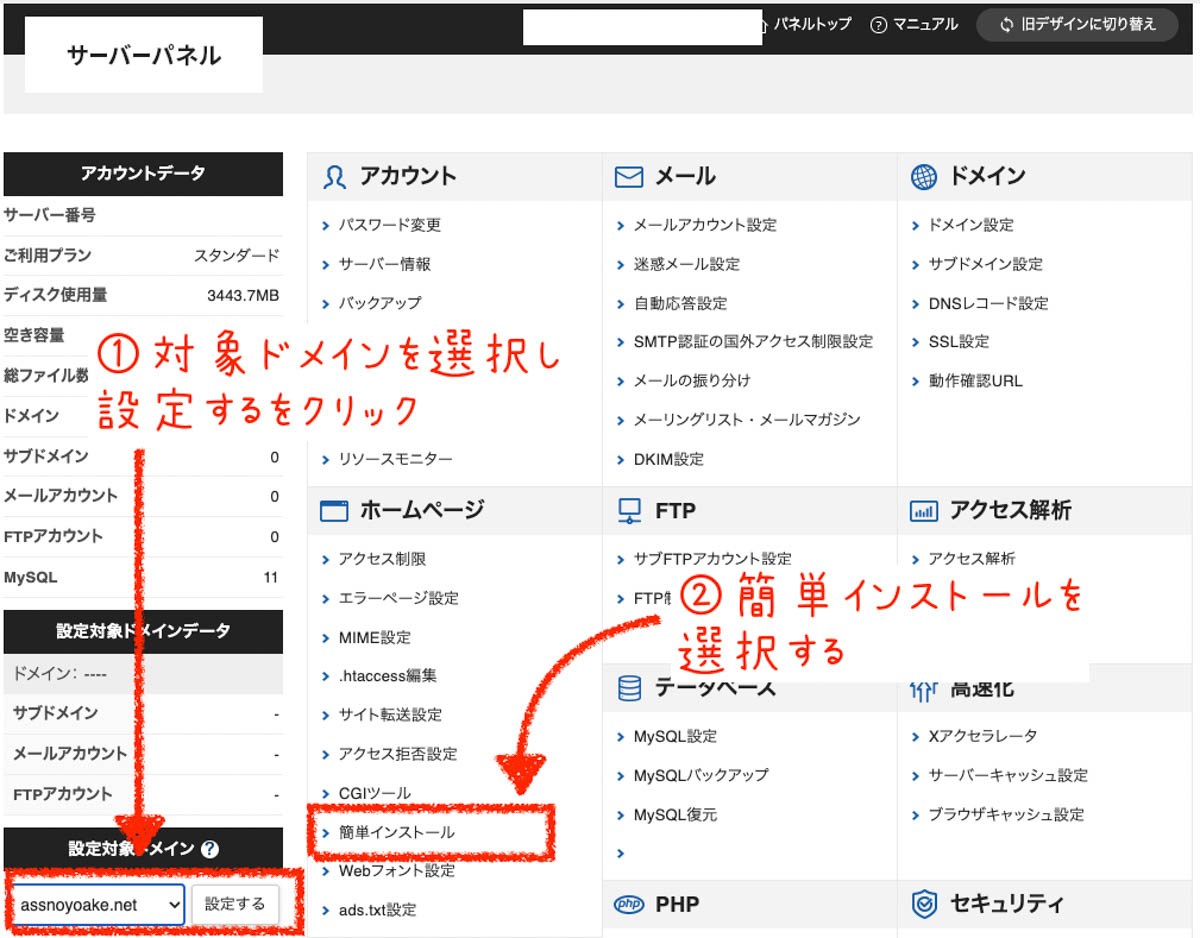
まずはエックスサーバーのサーバーパネルにログイン。
左下の【設定対象ドメイン】で、今回削除するブログのドメインを選択し、【ホームページ】から【簡単インストール】を選択します。

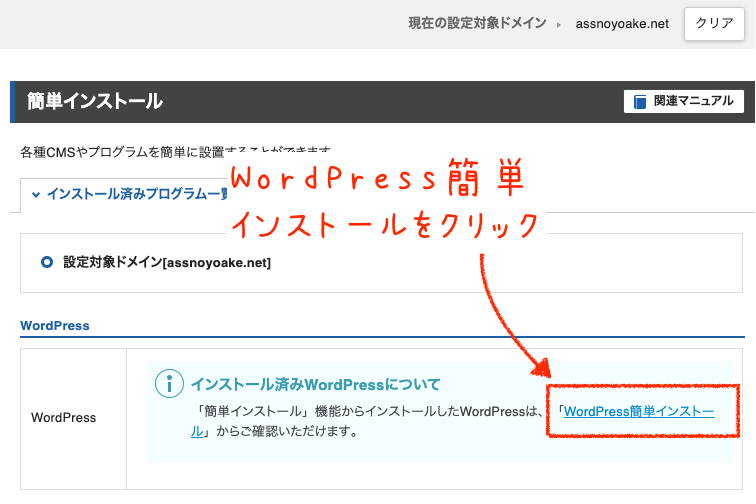
次の簡単インストールのページで、再び【WordPress簡単インストール】をクリック。

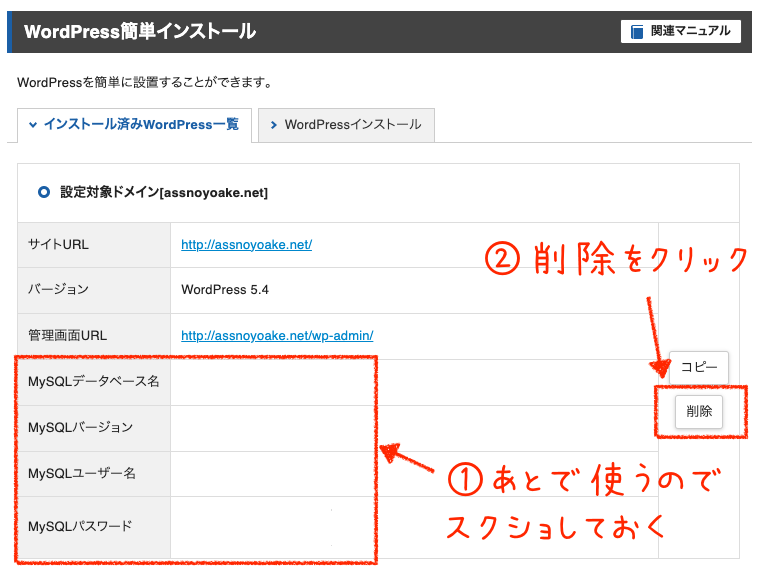
すると、現在インストールされているワードプレスの詳細情報が表示されます。

この画面に表示されているMySQLデータベース名をメモまたはスクショし、削除するデータで間違いがなければ【削除】をクリック。
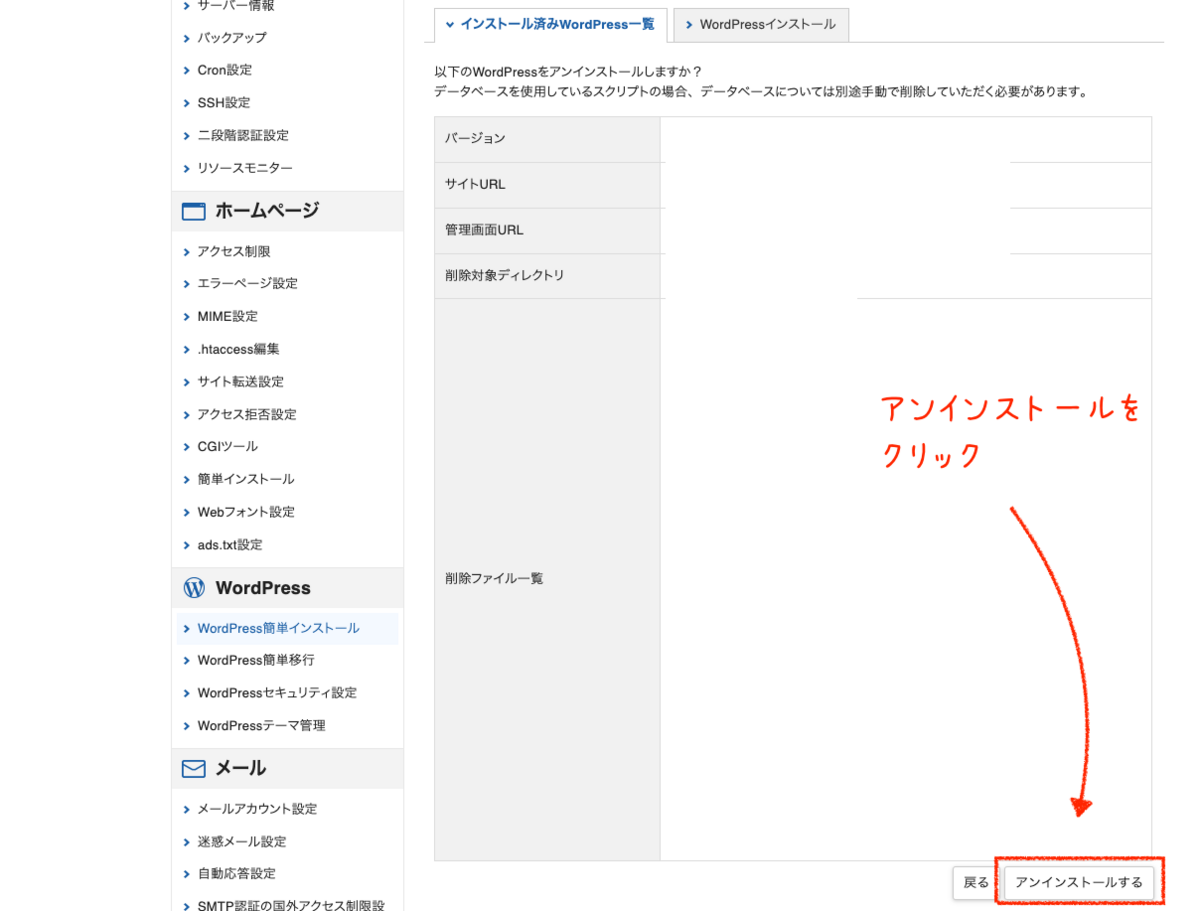
すると削除するデータの詳細情報が表示されるので、問題がなければ右下の【アンインストール】をクリックします。

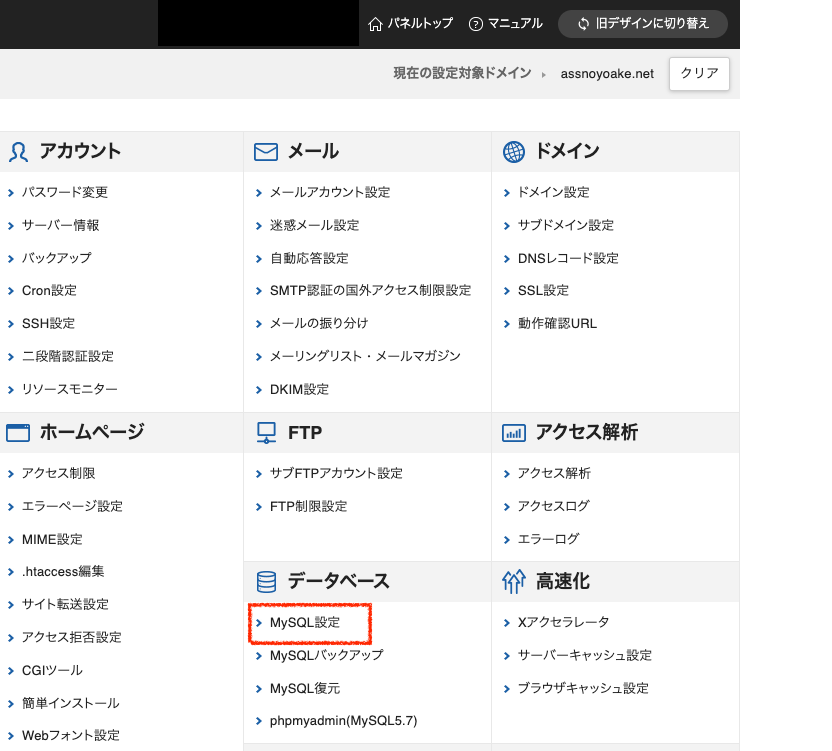
アンインストールが完了した後は、サーバーパネルのトップページに戻り【データベース】の【MySQL設定】をクリック。

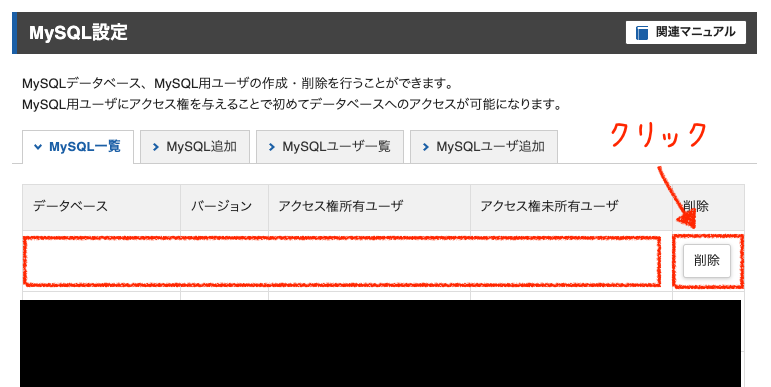
先ほどメモ(またはスクショ)したMySQLデータベース名を確認し、【削除】をクリック。

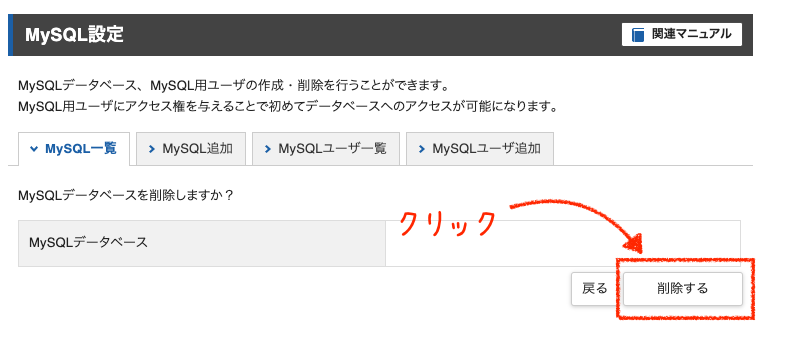
すると確認画面が表示されるので、データベース名に間違いがないことを確認して【削除】ボタンを再びクリックします。

これで、旧ブログの削除は完了です。
旧ブログを削除すると、直前までエラーになっていたはてなブログの独自ドメイン設定が有効になりました。

どうやら私の仮定は正しかったようです(多分
ただ、ドメインが有効になっても、サイトの表示は403または404エラー。
一瞬表示されたかと思えば、記事編集のプレビュー画面がずっとエラーみたいな状態が1日以上続いていました。
で、他に何かやってないことあったっけ?と考えた結果、旧ブログのデータは削除してもドメインはそのまま旧サーバーに紐づけた状態だったことを思い出します。
すでにお名前.com側ではてなブログの設定にはしていたものの、エックスサーバーにもドメインが紐づいている状態だったのでここでエラーを起こしているかもしれない…。
そう思い立ち、次にエックスサーバーに残ったドメインを削除することにしました。
エックスサーバーに登録しているドメインを削除する
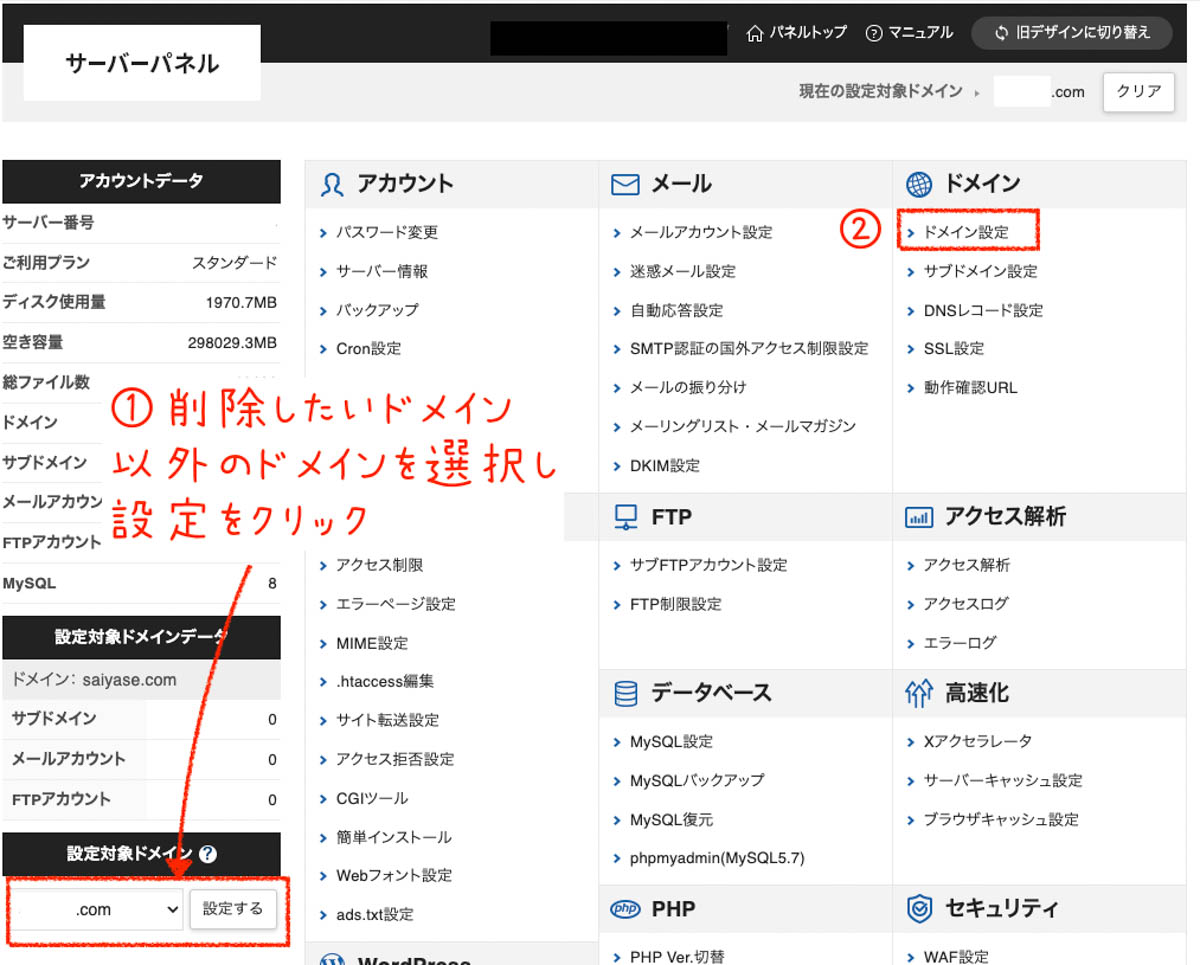
エックスサーバーに残ったままのドメインを削除するにはまず、エックスサーバーのサーバーパネルにログインします。
次に、現在の設定対象ドメインで、削除したいドメイン以外のドメインを選択してから【ドメイン】→【ドメイン設定】をクリックします。」

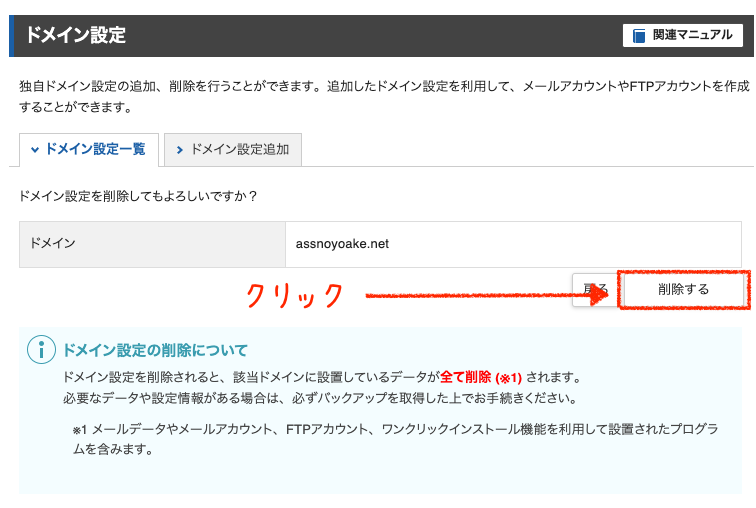
次にドメイン名一覧から、エックスサーバーから削除したいドメインを選択します。

続けて表示される確認ページで【削除する】をクリック。

これで、エックスサーバーに紐づいていたドメインが削除(解除)されると思います。
エックスサーバーでドメインを削除した後、再びサイトを確認すると403、404エラー表示がなくなっていました。
もし、公式通りにサイト引越してもエラー表示治らないよ…って人はここまでやってみるといいかもしれません。
その他の作業
ブログの動作が正常になったら、次はアナリティクスやアドセンスの張り替え作業をやっていきましょう。
アナリティクスの張り替え
引越し作業が完了したら、続いてはアナリティクスを旧サイトから新サイトへと張り替えます。
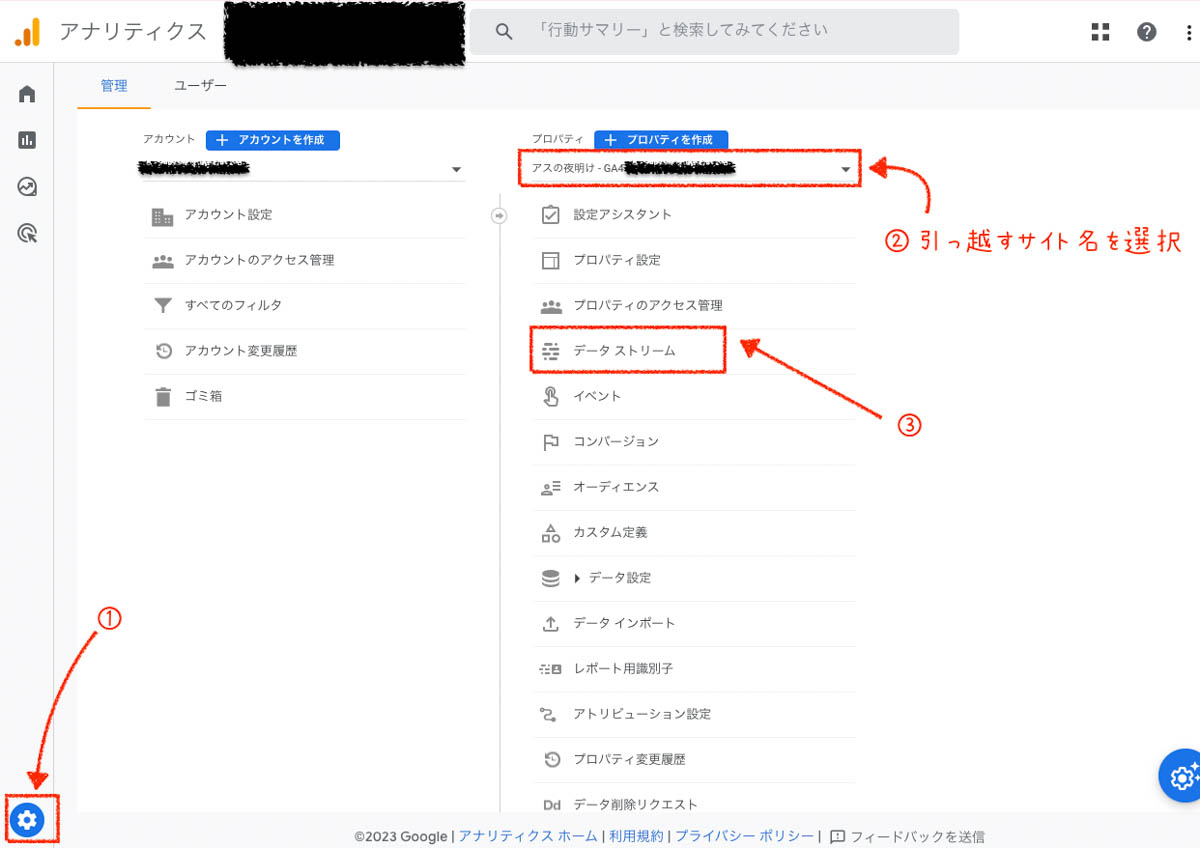
まずは、Googleアナリティクスのトップページへアクセス。
右下にある左下にあるネジマークを選択し、②のプロパティ欄で引越すサイト名を選択した後、データストリームをクリック。

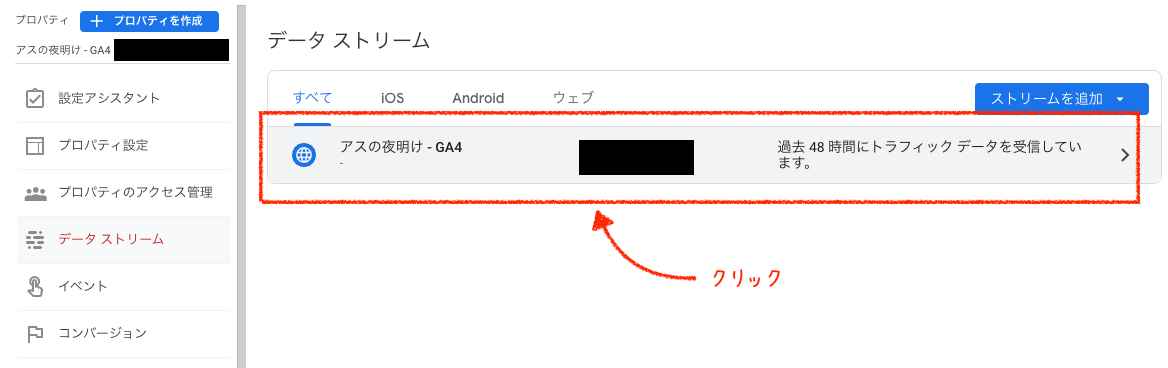
続けて、データストリームに表示されたサイト名をクリックします。

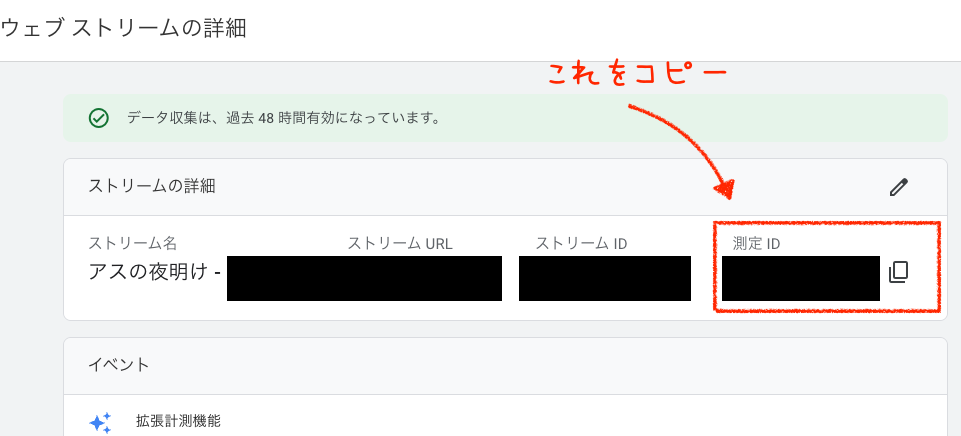
すると次画面で、ストリームの詳細とともに測定IDが表示されると思います。

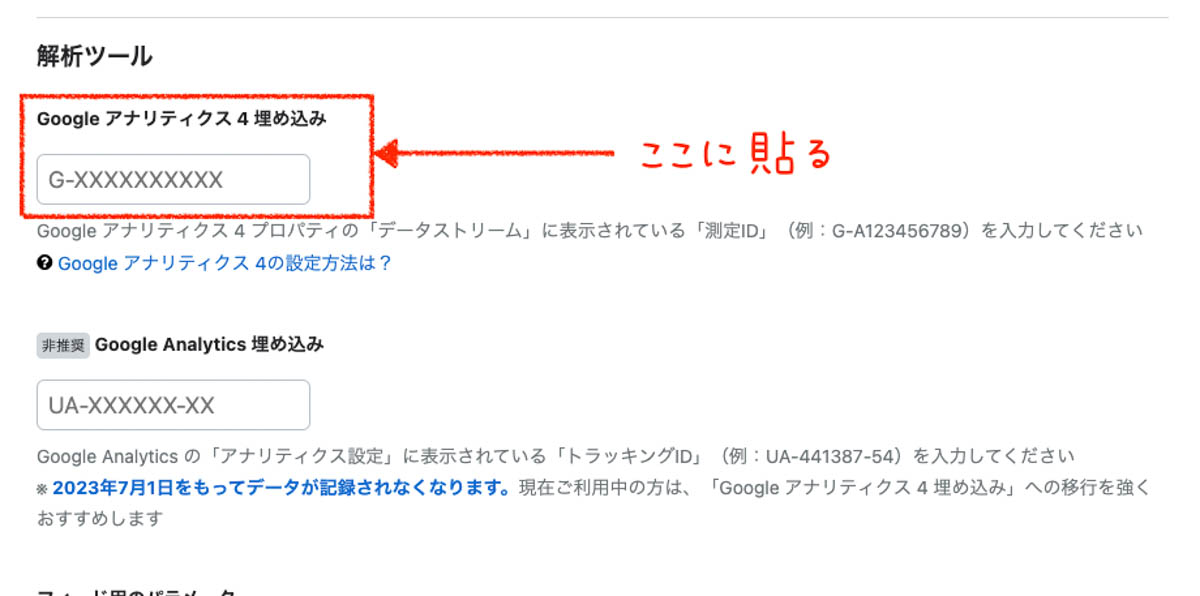
上記の測定IDをコピーしたら、はてなブログのダッシュボードから【設定】→【詳細設定】を開き、画面下部にある解析ツールの【】に測定IDを貼り付けます。


あとは、一番下にある【変更する】ボタンを押せば、アナリティクスの張り替えは完了です。
アドセンス貼り替え
最後はGoogleアドセンスの張り直しです。
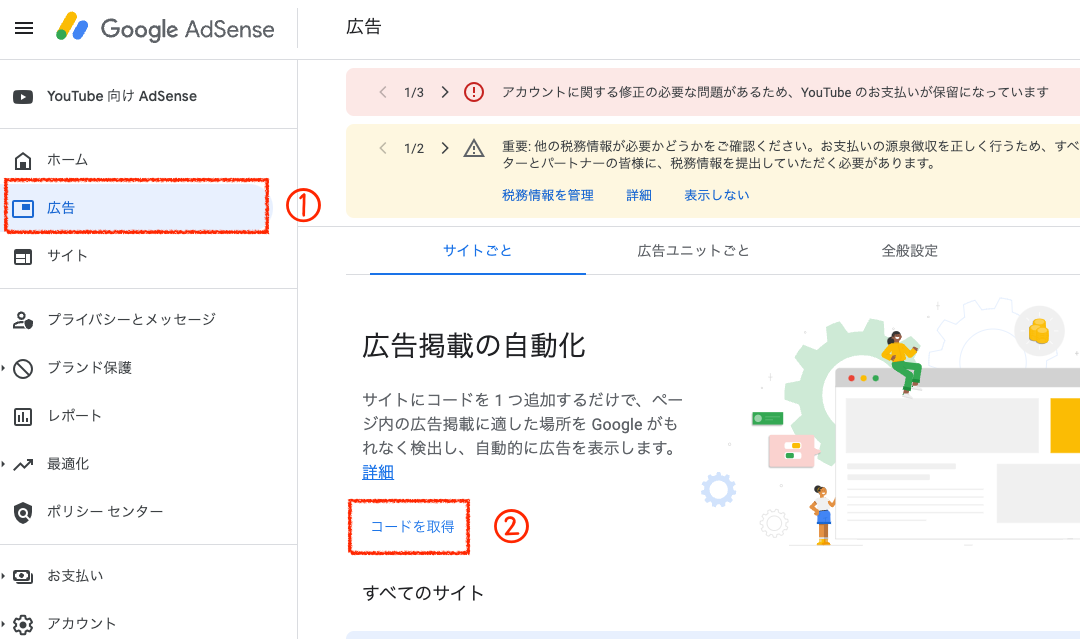
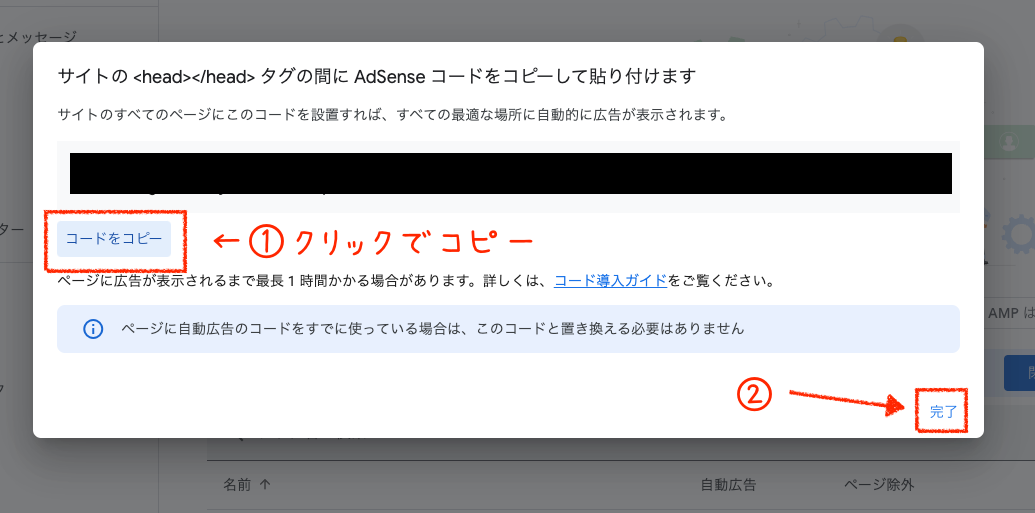
まずは、Googleアドセンスにログインし、メニューの【広告】→【コードを取得】を選択します。

すると下記のようなアドセンスコードが表示されるはずです。

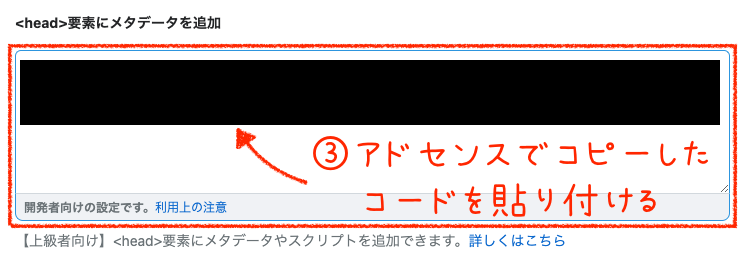
この表示されたアドセンスコードをコピーし、はてなブログのダッシュボードの【設定】→【詳細設定】の中にある入力欄に貼り付けます。


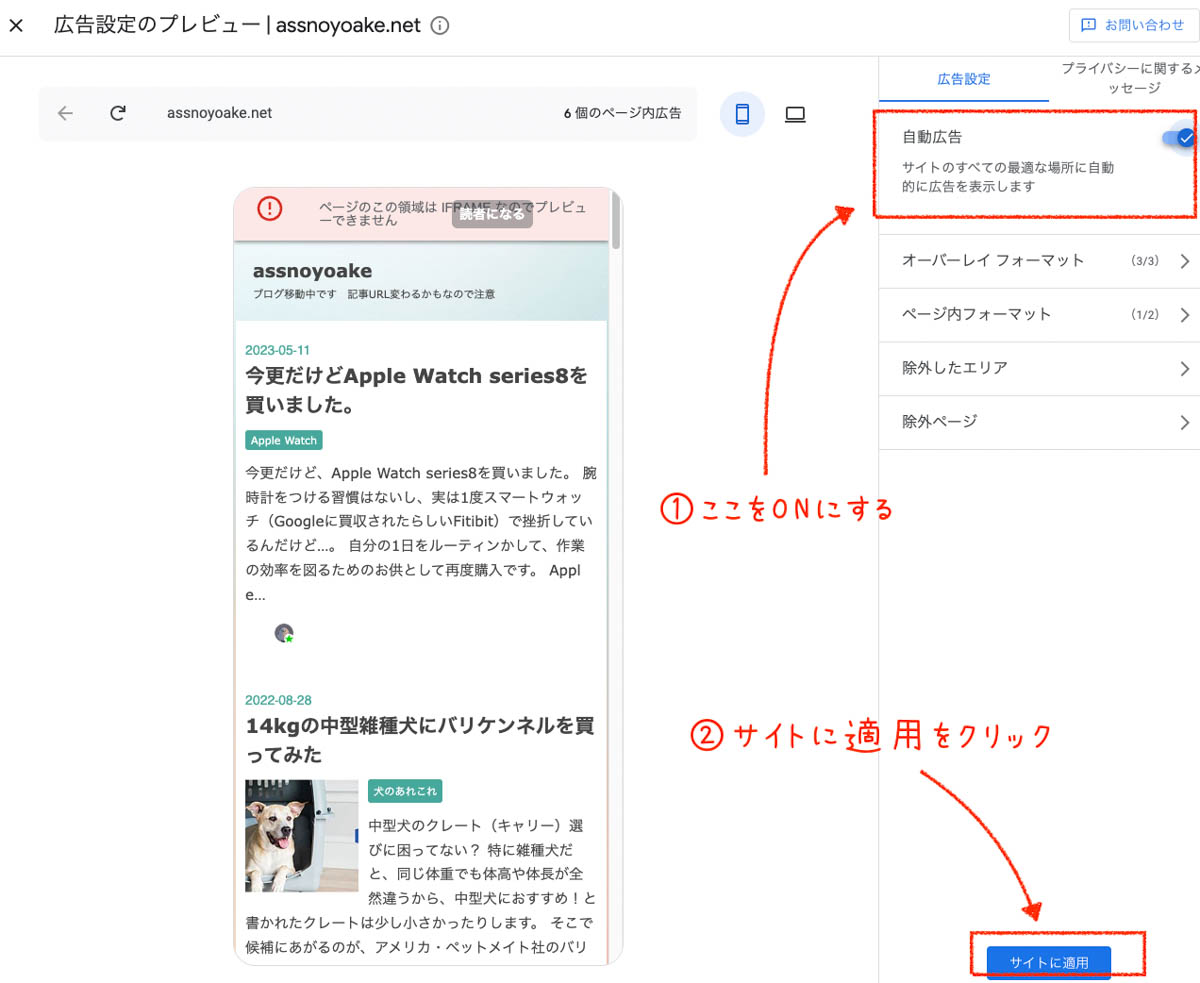
次に、再びアドセンス画面へ戻り、【広告】の項目から今回引っ越すブログのURLを選択し右側にある【編集】をクリックます。

すると次画面で広告設定のプレビュー画面と一緒に、自動広告のON/OFF項目が表示されるはずです。

この画面で、自動広告をONにし下部にある【サイトに適用】ボタンをクリックすればアドセンスの張り替え完了です。
尚細かい表示設定については、他のサイトを参考にしてくださいね!
おわりに
というわけで今回は、ワードプレスからはてなブログへ引っ越す方法をまとめてみました。
最悪、記事のURLが変わってもいいや〜というスタンスでの引っ越しなので至る所に粗があるかと思いますが、誰かの参考になれば嬉しいです。
おわり