アイリスオーヤマの隠れ家キャットランドケージを買いました
生後3ヶ月くらいの子猫用にアイリスオーヤマの隠れ家キャットケージを買いました。
このケージを選んだ理由を簡単にまとめると、
です。
一部不安な点ももちろんあって、実際に使ってみるとまさにその不安事が現実になりてんやわんやしたりもしたのですが、
それでも現状満足しています。
というわけで今回は、アイリスオーヤマのキャットランドケージのレビューを我が家なりにまとめてみました。
アイリスオーヤマの隠れ家キャットランドケージ
今回購入したのは、アイリスオーヤマの隠れ家キャットランドケージ。
[itemlink post_id="8424"]
ケージでありながら、トイレ・キャットタワー・爪とぎと、猫に必要なアイテムが揃った多機能ケージです。
価格は約30,000円と決して安くはないのですが、キャットタワーを別に買い揃えなくても良いことを考えるとまぁ許容範囲かな?という具合です。
また、楽天セール時に発行されるクーポンを利用すれば、少しお安く購入できるのでその辺りもオススメ。
下段はトイレになっていて、外からは見えない仕様。
トイレは隠れてしたいはの猫ちゃんにもおすすめなアイテムだと思います。
注文から自宅に届くまでの日数
注文から自宅に届くまでの日数は約5日前後でした。
流れで言うとこんな感じ。
- 8月7日 注文
- 8月9日 発送
- 8月11日 到着
宅配業者は佐川急便。大型荷物なので船便で1週間ぐらいかかるかな〜?と思っていたのですが、発送から3日で届いたのには驚きです。
しかも沖縄県民にはありがたい、送料無料とくるもんだから腰抜ける〜〜〜〜!
送料はお店によって違うと思うから、とりあえず我が家が購入した楽天ショップのURLを貼っておきます。
[jin-iconbox07]送料無料!アイリスオーヤマの隠れ家キャットケージはコチラ[/jin-iconbox07]
到着から組み立てまで
でこちらが届いた直後の画像がコチラ。
上段と下段の2つに分かれて2箱の段ボールで届きました。
大きい方がトイレ部分の下段で、木製なので結構重さがありました汗
そのトイレ部分を開封している様子がこちらです。
大小6枚の木板とサイドパーツ、たくさんのネジが同梱されています。
これにプラスドライバー1本で臨んだ我が家、失敗を繰り返しながら下段だけでなんと2時間かかっちゃったw
[gallery columns="2" size="full" ids="8440,8441"]
ネジは多いし、閉めるのにかなり力もいるので、女性一人だと大変だと思う。
電動ドライバーがあれば力要らずで時短にもなると思うので、まだ持ってないよって人はこの機会にチェックしておくと良いかもしれません。
[itemlink post_id="8437"]
下段が出来上がったら次は上段。
上段は比較的簡単で、15分前後で出来上がります。
で、完成したケージがこちらです。
実際に猫を入れてみるとこんな感じ。
我が家にいる猫は、生後3ヶ月。体重が1.3kg前後。
まだちょっとデカすぎるかな?と心配しましたが、下の段のトイレまでわりとスムーズに移動してました。
下段のトイレはこんな感じ。
デオトイレの子猫用は余裕で入ります。
もしかすると成猫になったら少し高さが足りないかもしれない予感もありますが、その時はまた別の方法を考えよう。
使い始めて2日目のうんち事件
アイリスオーヤマのキャットランドケージが届く前、我が家では猫のうんちを人間が監視していて、
うんちしたら砂をかける前に猫をどかしてうんちをとるというルーティンをしていました。
というのも子猫だからなのか、我が家の猫は砂掛けの際に絶対にうんち踏むマンだった。
キャットランドケージが届いてからは、見えない状態でうんちをされるのでいつうんちを踏んで撒き散らすか不安で仕方なかった。
(それでもこのケージを買った理由は、他に希望を叶えてくれるケージがなかったから)
で、事件は2日目に起こった。
飼い主がお昼寝している間にうんちした子猫ですが、砂かけを失敗して四肢と猫砂が砂まみれになるという事件が勃発しました。
幸いトイレの中に撒き散らすといったことはなかったのですが…、片付けやら猫のお風呂やらで結構疲弊した。
ウンチが軟かったせいかも?とその日からご飯のウェットの量を気持ち少なめにあげています。
そのおかげか、現状大惨事は免れている。
実際に数日使ってみた感想
2日目はてんやわんやした我が家でしたが、あれ以来うんちを踏んで撒き散らすということはほとんどなく平穏に過ごしています。
というわけでここからは、実際に使ってみて良かった点・悪かった点にわけてまとめてみました。
アイリスオーヤマ隠れ家キャットランドケージの良かった点
アイリスオーヤマキャットランドケージの良かった点をざっくりまとめるとこんな感じ。
[jin-iconbox09]
- デザイン性◎
- 小さすぎず大きすぎないサイズ感◎
- キャットタワー入らず
- 猫砂がケージの外に飛び散らないので衛生面◎
[/jin-iconbox09]
特に我が家は、猫砂が外に一切飛び散らないって点だけでも買って大正解。
以前までは、猫がトイレから猫砂を引っ張り出して外に転がして遊んだり、それを犬が咥えたりしていて、めちゃくちゃストレスだったんだけど、
それが一切なくなった。
夜中に猫砂を撒き散らして遊ぶかもしれないってかなり心配してたんだけど、初日を除いてそのそぶりは今の所ありません。
初日に満足するほど遊んだのか、それとも遊んだ瞬間に扉を開けて水スプレーをかけたのが効いているのか謎ですが、
今の所ストレスなく過ごせていて、めちゃくちゃありがたいです。
アイリスオーヤマの隠れ家キャットランドケージの不満点
不満な点はこんな感じ。
[jin-iconbox14]
- キャスターが付いてない
- 扉が観音開き
- ステップの幅が狭い
- 角が尖ってて危ない
[/jin-iconbox14]
上部の2点は、それを承知の上で購入しているのでめちゃくちゃ不満!ってわけでもないのですが、
やっぱりキャスターがついていた方が移動が楽だし、扉が収納できるタイプの方が何かと便利だと思いました。
3つ目のステップの幅が狭い点については、ベッドを置くと猫の足の踏み場がなくなっちゃうってのが少しデメリットかな?と感じました。
特に大人猫になると、ベッドも大きくなるだろうし…。
ただ、この辺りはダイソーの突っ張り棒なんかを使って改善できる可能性もあるのであんまり深く考えなくても良いのかもしれない。
4つ目は、ウッド部分の角が結構尖っててあたると痛い所。
ちょっとぶつかるだけで擦りむけるくらい鋭利で、猫や犬がぶつかった時に体に傷がつかないかちょっと心配しています。
でもこれは、自分でヤスリで削ればなんとかなりそう。
そのほか、猫が上下運動するときの音が少し響きますが、我が家は寝室が別なのでそこまで気にならなかったです。
これは不具合?ケージ部分の扉が開かないんだけど…
最後は、不満点というよりはもしかしたら欠陥かも?と思っている部分。
実は我が家に届いたキャットランドケージ、1階部分の引き戸がステップのネジに干渉してスムーズに開かないんです。
そもそも、届いたときにケージ部分が少しひん曲がっていたのでそれが原因かもしれない…。
もしかするとカスタマーセンターに連絡すればなんとかなるかもしれませんが、面倒なのでこのまま…。
Amazonのレビューを見ると、こういうちょっとした不具合はちらほらあるっぽいので購入時は覚悟した方が良さげ。
全体的には満足している
不満点・欠陥点はいくつかあれど、我が家の希望を7割くらい叶えてくれているケージはあんまりなかったので、アイリスオーヤマのキャットランドケージには兼ね満足しています。
キャスターや扉については、今後自分でなんとかできるかもしれないし(根拠なき自信)。
価格は3万円と安くはないのですが、楽天のセール時には27,000円ぐらいまで値下がりしていることもあるので、そのあたりを狙うと良いかもしれません。
楽天セールは定期的に開催されているっぽいので、ぜひこのタイミングで商品ページとお店のクーポン情報をチェックしてみてくださいね!
[jin-iconbox07]送料無料!アイリスオーヤマの隠れ家キャットケージはコチラ[/jin-iconbox07]
[itemlink post_id="8424"]
もっと詳しい使用感や動画が見たい場合は、ぜひ下記の動画もチェックしてみてください。
その他 我が家が購入を検討していたケージ一覧
【静音性抜群】アイリスオーヤマのプラケージ
最初に候補に上がったのが、アイリスオーヤマのプラケージです。
[itemlink post_id="8425"]
TikTokの視聴者さんがオススメしてくれたケージで、プラスチックだからお手入れも簡単で、しかも猫が上下運動した際に音が響きにくい構造になっているらしい。
高さも申し分ないってことでこちらを買おうと思っていたんですが、
サイズ的に今使っている猫トイレが入らない可能性が出てきた。
なんなら、成猫用トイレは完全に入らない可能性ある…!
ってわけで考えた末に断念しちゃった汗
同メーカーのアイリスオーヤマ猫トイレなら入るらしいんだけど、我が家はレビュー見た感じで一番評判が良いデオトイレを継続して使いたかったのです…!
トイレ付き猫用ケージ
次に悩んでいたのがトイレ付き猫用ケージです。
[itemlink post_id="8426"]
ケージにもともとトイレが付属しているタイプ。
トイレの横には収納用の引き出しもあって、トイレ用品とかをしまえるかな…と考えていたのですが。
我が家は現在、システムトイレ(デオトイレ)を利用していて、商品画像を見た感じだと、システムトイレとして使用するのはちょっと難しそうだな?と思ったので断念しました。
トイレを収納できるとは言っても猫砂が剥き出し状態で、ケージの外に砂が飛び散る可能性があるのもマイナスポイントだった。
ケージの外に飛び出した猫砂を犬が誤飲したら一溜まりもない泣
アイリスオーヤマの隠れ家トイレ
最後はアイリスオーヤマのキャットトイレタリーキャビネット。
[itemlink post_id="8449"]
ケージではないのですが、扉がしまえるタイプなのでなんとか改造してケージ兼トイレにできないかと考えていた商品です。
DIYなんてやったことないので、結局は諦めざる得なかったのですが…笑
参考までに置いておきます。
おわり
[jin-iconbox07]送料無料!アイリスオーヤマの隠れ家キャットケージはコチラ[/jin-iconbox07]
[itemlink post_id="8424"]
[itemlink post_id="8437"]
早朝から犬がホコリを食べ続けるので病院で診てもらった話。
早朝6時、犬が何かを舐め続ける音で目を覚ました我が家。
八角の様子を見ると、どうやら布団シーツについたホコリや自分の毛をなめ取って、喉に引っかかる何かを飲み込む、あるいは吐き出そうとしている様子でした。
この行為自体は前々からちょこちょこ見かけていたので、普段なら少し様子を見つつ放置だったのですが、
今朝はこれが約1時間続き、さらには何かを吐き出すような仕草を2〜3回繰り返すのでかなり不安に…。
[gallery columns="2" size="full" ids="8406,8407"]
おやつをあげたり、ゼリーをあげたりしてみたのですが一向の収まる気配もなく、
絨毯や網戸、扇風機についたあらゆるほこりをなめとろうとしていました。
で、もしかしたら散歩に連れて行けば収まるかも?とお散歩を決行すると、普段なら開始すぐにおしっこ・うんこをするはっちゃんが
お散歩中全く排泄せずに延々と草を食べ続けていた。
しかもいつもは食べないめちゃくちゃ背の低い草や、枯れ草までむしり取ろうとする始末で…。
ちょっとこれは異常すぎる…、と散歩を15分ほどで切り上げて日曜日もやっている病院へ行ってみました。
ちなみに下記の動画が、今朝の行動の一部をまとめたものになります。
ホコリや髪の毛を舐めて食べ続ける行動を病院で診てもらった結果
で、診察結果はと言うと…。
胃液が溜まりすぎて胃がムカついているんだと思います
とのこと。
そもそも草を食べる行為自体が、胃のむかつきを抑えるためのものなので、草を食べ続けたのもそのせいだと思うと。
家の中だと草がないから、絨毯についている埃や髪の毛を食べてむかつきを抑えようとしているとのことでした。
空腹が長時間続くと胃液を吐き出すとはよく聞くと思うんだけど、今回はその前段階ってことかな?
病院に到着したとき、はっちゃんの症状はすでに落ち着いていたので今回は薬も何もなく、今後そうならないための方法と、そうなった場合にはどうするべきか?と言うのを教えてもらいました。
ホコリ舐め食べの予防と対処法
ホコリ舐め食べの対処法について
犬がもしホコリを食べ続けた場合は、胃液が溜まっている可能性があるのでフードやおやつをあげて様子を見た方が良いとのこと。
ただしこの時、舐める行動直後にフードを与えてしまうと、埃を食べたらご褒美がもらえる!と覚えちゃうので、
間に「おすわり」「ふせ」などの指示でワンクッションを与えた後に、フードをあげた方が良いとのことです。
もし、飼い主の指示を聞かず一心不乱に舐め続ける場合はとりあえずしばらく様子を見てもOKとのこと。
ホコリ舐め食べの予防法について
家の絨毯を舐め続ける原因は、そもそも胃の中に溜まった胃液が問題だそうで。
この胃液が溜まるのは、ご飯とご飯の間が長く空腹の時間が長くなってしまうせいだとか。
そんなわけで胃液を溜めないようにするために、現在1日2回の食事を、同じ量で3回にすることをお勧めされました。
例えば我が家であれば、朝・夕の食事を、朝・夕・夜(寝る前に)の3回と言う感じです。
これで空腹の時間を短くし、胃液が溜まる時間を短縮するということらしい。
というわけで我が家は早速今日からこの方法を取り入れてみることになりました。
まとめ
今回のはっちゃんの異常(?)行動から病院で診察を受けるまでの様子を時系列にするとこんな感じです。
- 6:30 はっちゃんが布団シーツを舐める音で飼い主起床
- 6:30〜7:30 お水を飲ませたりおやつをあげたりして様子を見るも止まらず
- 絨毯を舐める→少ししてホコリ・自分の体毛が混じった白い液体を吐き出すを繰り返す
- 7:30 お散歩へ行くも排泄そっちのけで草を食べ続ける
- 8:00 帰宅後 少し落ち着く(草をしこたま食べたからかな?)
- 8:00〜9:00 寝はじめる
- 9:00 病院へ
- 9:30〜10:30 待ち時間の間に散歩 この時はうんちもおしっこもした
- 11:00 診察
- 12:00 帰宅して食事してお昼寝タイム
- そして午後18:00現在、ホコリを食べる様子はないです。
帰宅後ははっちゃんも疲れたのかずっと寝ている。
余談
ちなみに今回初めて行く病院だったのですが、そこではっちゃん太り過ぎだといわれていましました笑
現在14.4kgで適正は12kg前後だそうです。
ご飯の回数を調整しつつも全体的な量は減らした方が良いとのことです。
おやつくれくれ圧にも耐え抜かなければならない…。
犬はもちろん人間も一緒に頑張って痩せようね。
犬と猫が好きな草を家で育てる
今回のはっちゃんのホコリ舐め食べ行動から、「家に食べる用の草をおいとけばもしかしたら胃のむかつきも早く改善したかもしれない」と思ったので、
Amazonで犬と猫が好きな草の栽培セットなるものを注文してみました。
[itemlink post_id="8410"]
これで、もし今後胃のむかつきが起きても、はっちゃんがホコリを食べなくても済めばいいな…!
レビューは後日追記します。
おわり
[box06 title="あわせて読みたい"]
- 八角の肉球がぱっくり割れていたので動物病院へ行ってきました
- ※画像あり!八角!急性胃腸炎と診断されるの巻|1日に続けて嘔吐したので病院で診てもらった話
- 八角にマイクロチップを装着した話|マイクロチップ装着方法から気になったこととか。
- 犬鑑札の音や劣化が気になる!そんな飼い主さんにオススメの鑑札が入る迷子札がありました。
[/box06]
【最新版】はっちゃんの愛用品一覧
2022年6月で2歳になる14kg雑種犬・はっちゃんの愛用品をカテゴリごとにまとめてみました。
犬用品どれを買おうかずっと悩んでる…みたいな人の参考になれば幸いです。
中型雑種犬の愛用品まとめ
お散歩グッズ
首輪
まずは首輪です。
はっちゃんが愛用しているのは、犬猫の首輪店『すず首輪制作工房』さんのダブルリング首輪。
バックルとダブルリングで二重にロックがされるように施されている抜けにくい首輪です。
2021年3月に購入してからずっと愛用しています。
少し色味は変わってしまっていますがへたってる様子はない。
夜用光る首輪
前述した首輪と合わせて夜散歩で使用しているのが光る首輪。
[itemlink post_id="8278"]
闇に溶け込んでしまうはっちゃんの居場所を知らせてくれるアイテムです。
場所によってはボウっと光だけが浮いているように見えるらしく、すれ違うおじいちゃんとかを時々びっくりさせています。
リード
はっちゃんが愛用しているリードは、ハーネスで有名なユリウスの3Mリード(ハンドル付き)です。
[itemlink post_id="8254"]
引っ張り癖が強くてお散歩するのがしんどかったんだけど、短いリードからロングリードに変えたら引っ張る頻度がぐんと減りました。(とはいえまだ引っ張りますが汗
詳しい人曰く、犬にもパーソナルスペースがあって、そのスペースで距離を取ろうとするから短いリードだとずっと引っ張り続けるらしい。
車や人通りが多いところでは短く持つなど工夫がいるんだけど、今ではこのリード以外での散歩は考えられないほど気に入っている。
ハーネス
ハーネスはめちゃくちゃ嫌がるので、ときどきしか使わないです。
持っているのは、首輪と同じメーカーで購入したスタンダードハーネス。
しっかりした作りで飼い主的には気に入っていますが、これを着用させるとめちゃくちゃ不服そうな顔をしやす。
[caption id="attachment_7321" align="alignnone" width="760"] ハーネスを付けると露骨に嫌そうな顔をするはっちゃん[/caption]
ハーネスを付けると露骨に嫌そうな顔をするはっちゃん[/caption]
うんち袋
最後はうんち袋。
[itemlink post_id="8060"]
元々はダイソーのものを愛用していた我が家ですが、切れるたびにダイソーに行くのは面倒くさい…ってんで今ではアマゾンブランドをまとめ買いしています。
匂い付きでダイソーのうんち袋より厚手ですが、時間が経過すると普通に臭うのでお散歩の最後に次に紹介するうんちが臭わない袋にまとめて捨てています。
[caption id="attachment_8097" align="alignnone" width="760"] ケースはダイソーのものを使用[/caption]
ケースはダイソーのものを使用[/caption]
おトイレグッズ
続いては散歩中にも家でも活躍するおトイレグッズたちです。
うんちが臭わない袋
まず紹介するのはみんな大好きうんちが臭わない袋!
[itemlink post_id="8279"]
我が家はこれのSサイズを、おしっこシートを捨てるときや、お散歩のうんちを捨てるときに使用しています。(Amazonのうんち袋でうんちを拾った後、お散歩終了後にうんちが臭わない袋に入れて捨てる)
八角を迎えた時からずっと愛用しているので、匂い問題知らず。
おしっこシート
おしっこシートは、デオシートPREMIUM 12時間超消臭ワイドと、同じくデオシートのスーパーワイドを使用しています。
[itemlink post_id="8281"]
[itemlink post_id="8282"]
基本はデオシートPREMIUMでその下にスーパーワイドを敷いている感じです。
デオシートちょっと高いんだけど、マジで臭わないし、おしっこの吸収率もすごく良いんだよね。
これを使ったらもう他のおしっこシートは使えない…!
ちなみに一番下に敷いているプラスチックの板は、八角が子犬の頃に使っていたケージの底板ですw
オーラルケアグッズ
歯ブラシ
歯ブラシはね、マジで色々試したんだけど結局人間用で落ち着いています。
基本的には下記2種類を日によって使い分ける感じです。
[itemlink post_id="8283"]
[itemlink post_id="8285"]
NONIOは単純に薬局で安いから選んでるだけです、他に毛先が真っ直ぐにカットされている柔らかいブラシがあればそちらを使っています。
ブラシ部分が硬かったりぼこぼこしていたり、リーチが短いものは磨きにくいので避けている感じです。
https://no9-labo.com/archives/7380
歯磨き粉
歯磨き粉はもともとLION製のものを使用していましたが、今はビルバックのモルトフレーバーを使用しています。
[itemlink post_id="8289"]
少し高いんだけど、はっちゃんの歯の黄ばみが少し薄くなったんだよね。
一応2ヶ月は持つし、はっちゃんも前の歯磨き粉より好きみたいで進んで舐めてくれるので今後もリピ予定。
ちなみにチキンフレーバーや、バニラフレーバーもあります。
歯磨きシート
我が家は歯ブラシ後、歯ブラシで擦れなかった部分に歯磨きシートを使っています。
[itemlink post_id="8290"]
指に巻いた歯磨きシートに、先に紹介した歯磨き粉を乗せて磨けなかった歯に塗布する感じです。
あまり擦りすぎるとせっかくの歯磨き粉が落ちちゃうと思うので割と軽めに使っています。
歯磨きガム
最後の歯磨きガムですが、これは歯を磨かせてもらってる間のご褒美として活用しています。
[itemlink post_id="8287"]
本当は評価の高いビルバックにしたいんだけど高いのでLION。
一部分磨く⇄ガムを噛ませるの繰り返しです。
その他
その他、はっちゃんが毎日使用している愛用品はこんな感じ。
食器
食器は、割とみんな使ってる陶器の食器を使っています。
[itemlink post_id="8291"]
お水をこまめに入れ替えなくてもいいように、850ml入るやつです。
少し重いのですが、ズレなくていいかも。
ドッグダイニング
食器はドギーマンのドッグダイニングMサイズに乗せています。
[itemlink post_id="8292"]
中型犬くらいだとちょうど良い大きさっぽい。
おわりに
はっちゃんを迎えてから今までいろんなアイテムを使ってきたけれど、現状この記事で紹介したアイテムで落ち着いています。
もしかすると今後、タイミングでアイテムを変えたりするかもですが、その際は都度更新していけたらと思う。
他にオススメ商品とかあれば、ぜひ教えてくださいね。
おわり
【第4回】ど素人がCLIP STUDIO PAINTでWebtoonを描く|フキダシツールでフキダシを作る
みなさんこんにちは!
そろそろ同じページを見るのに飽きてきたアスだよ!
今回は前回の続きで、ペン入れ前の前準備として吹き出しツールを使った吹き出しの作り方をまとめてみました。
これが終わればいよいよペン入れとか色つけとか楽しいところに入っていくと思うからもう少し頑張ろう。
| ◀︎前回 | 今回 | 次回▶︎ |
| 第3回 | 第4回 | 第5回 |
前回までの進捗
第3回の前回は、ペン入れに入る前の下書きからコマ割り(コマ枠フォルダの使い方)についてまとめました。
で、現在のWebtoonの進行状況がこんな感じ。
[gallery size="full" ids="8060,8061,8062"]
微調整が必要な部分はありますが、コマ割まで終えている状態です。
この状態で次は、吹き出しを作っていきます。
もしコマ割りまだできてないよって人は、前回の記事を参考にコマを割ってみてくださいね!
https://assnoyoake.net/clista-webtoon-3/
CLIP STUDIO PAINTで漫画の吹き出しを作る方法
CLIP STUDIO PAINTで吹き出しを作る方法は、いくつかあります。
そのうちメジャーなのは、下記3つだと思う。
- 吹き出しツールを使う←シンプル楽ちん
- 素材から吹き出しを呼び出す←楽ちんだけどレイヤーが無限に増殖するので統合が必要
- 図形ツールを使う←シンプル楽ちん
ここでは、上記のうち、吹き出しツールから作成する方法と、素材から吹き出し素材を呼び出す方法についてまとめています。
吹き出しツールで吹き出しを作成する
まず最初は、一番シンプルな吹き出しツールを使用して吹き出しを作成する方法です。
CLIP STUDIO PAINTには、漫画の吹き出しを作成する専用のツールが用意されているのでそれを使っていきます。
① 吹き出しツールを選択
まずは、【ツールパレット】から【吹き出しツール】を選択します。

② 吹き出しの色・詳細を決める
次に、【サブツール[フキダシ]】の【フキダシ】で吹き出しの形を決めていきます。

個人的に初心者が使いやすいと思うのは、下記の3つです。
- 角丸フキダシ←モノローグ・ナレーションに使用
- 楕円フキダシ←通常のセリフにしよう
- フキダシペン←困惑や怒りなど、感情を表現する際のフキダシに使用
吹き出しの形を選んだら、【ツールプロパティ[〇〇フキダシ]】でフキダシの詳細を決めていきます。
楕円吹き出しを選択した場合のツールプロパティを例にするとこんな感じ。

- 線の色→吹き出しの線の色
- 塗りの色→吹き出しの塗りの色
- 追加方法→吹き出しの追加先
- 図形→吹き出しの形
- ブラシサイズ→吹き出しの線の太さ
- アンチエイリアス→吹き出し線の補正具合
- ブラシ形状→吹き出し線の種類
①・②の線の色は、選択中のメインカラー・サブカラー、または直接色を指定するの3択から選ぶ仕組みです。

個人的には一番右端のユーザーカラー(直接選ぶ方法)を選択しておく方が無難だと思っている。
③の追加方法は、フキダシを作成するごとに新しいレイヤーを作るか、それとも同じレイヤーにどんどん追加していくかを選ぶことができます。

ここで【選択中のレイヤーに追加】を選んでおけばレイヤーの無限増殖を防げます◎。
④の図形は吹き出しの形のことです。

お気づきの方も多いと思いますが、楕円フキダシを選んでいてもこの図形で長方形または多角形を選択すればその形になります。(もちろん角丸フキダシのプロパティで楕円または多角形を選択した場合も同じです。)
⑤のブラシサイズは、吹き出しの線の太さのことです。

⑥のアンチエイリアスというのは、デジタル線特有のガタガタをぼかして滑らかにする補正機能です。

補正がない場合は、フキダシ線の輪郭がガッタガタになっちゃうので個人的には弱〜中がおすすめ。(※強すぎちゃうと吹き出しのピンとがあってない感じになる。)
最後は⑦のブラシ形状。
その名の通り、ブラシの種類を選択する機能です。
ペンや鉛筆はもちろんハートやリボンなど装飾ブラシも実装されているので色々試して見ると良いかも。

プロパティ詳細を決めたら、次はいよいよ吹き出しを作成していきます。
③ 吹き出しを作成する
吹き出しは、吹き出しツールを選択した状態で、任意の場所にペンタブのペン先を置くか、またはマウスの左クリックを押した状態でそのままドラッグするだけで出来上がります。

一番最初、一つ目のフキダシを作った時は、どのレイヤーを選択中であれコマ枠フォルダの中にフキダシレイヤーが新しく作成されます。

【ツールプロパティ[〇〇フキダシ]】の追加方法で【選択中のレイヤーに追加】を選んでおけば、2つ目以降のフキダシは最初に作成されたフキダシレイヤーに順次追加されていきます。

フキダシの大きさ・位置を再調整する場合は、レイヤープロパティまたは操作の中にある【オブジェクトツール】を選択して使用します。

④吹き出しにしっぽをつける
フキダシを作成した後、そのセリフの出どころを示す”しっぽ”の作成には、フキダシツールの【サブツール[フキダシ]】の中にある【フキダシしっぽ】というものを使います。

使い方は、【フキダシしっぽ】を選択した状態で、フキダシのしっぽをつけたい部分をクリックしそのままドラッグするだけです。
しっぽは、次に紹介するフキダシペンを使用して描いてもOK。
フキダシペンでフキダシを描く
セリフに抑揚をつけたい時には、同じくフキダシツールの中にあるフキダシペンが活躍します。
フリーハンドで自由に描けるペンなので、感情の起伏を表現する際のフキダシを作成する時に便利です。

もちろん、フキダシにしっぽを描き足すことも朝飯前です。

ツールプロパティ[フキダシペン]で、フキダシの角を尖らせるか否かの細かい設定もできます◎(その他のプロパティ設定については② 吹き出しの色・詳細を決めるを参照)

位置や大きさの調整には、オブジェクトツールをご利用くださいね。
その他 知っておくと便利…かも。
そのほか、知っておくと便利だと思うフキダシツールの特徴はこんな感じ。
- フキダシには消しゴムツールは使えない(透明ペンも)
- フキダシを重ねて描くと自動的に結合される
- コマの外に吹き出しを描きたい場合はコマ枠フォルダの外にフキダシレイヤーを移動する(または別で作成する)のがオススメ
同じレイヤーで作成したフキダシは、重ねたりくっつけたりすると自動的に結合される仕組みです。
[gallery columns="2" size="full" ids="8103,8104"]
2つ以上のフキダシを結合せずに重ねたい場合は、レイヤーを分ける必要があります。

また、コマ枠フォルダの中にフキダシレイヤーがある場合、コマ枠の外にフキダシを描くことができなくなります。

Webtoonなどの縦読み漫画は、セリフがコマ枠に被っていることも多いです。
そんなわけで縦読み漫画制作勢は、最初のフキダシを作成時にフキダシレイヤーが生成された段階で、フキダシレイヤーをコマ枠フォルダの外に出すのがオススメだと思っている。

素材から吹き出しを呼び出す方法
次に紹介するのは、CLIP STUDIO PAINTにあらかじめ用意されたフキダシ素材を使用する方法です。
フキダシ以外にもベタフラッシュや書き文字など、さまざまな素材が用意されているので前述したフキダシツールと合わせて覚えておくと便利◎
フキダシ素材を使うには、まず【メニューバー】の【ウィンドウ】から【素材パレッド】を呼び出します。

次に、【全ての素材】の中にある【漫画素材】の【フキダシ】を選択し、画面右側に表示されたフキダシ素材から好きな素材を選択します。

使いたい素材を見つけたら、あとはキャンバスにドラッグ&ドロップしたあと、表示される操作点を使ってフキダシの位置やサイズを調整するだけです。

フキダシ素材は最初から用意されている素材だけでもかなりたくさんあるので、一通りチェックしてから何を使うか決めるのもオススメです。
[gallery size="full" ids="8116,8117,8118"]
フキダシ素材を使用する際に注意したいこと
便利なフキダシ素材ですが、一方でちょっとだけ注意したいところもあります。
それは、素材を追加するたびにレイヤーも増えていくことです。

フキダシを気の向くままに選択していたらいつの間にかレイヤー数がえらいことに!?!?ってこともあるかもしれません。
そんなわけでフキダシ素材を使う時は、こまめにフキダシレイヤーを結合するのがオススメです。
レイヤーを複数選択する場合は、cmdを押しながら結合したいレイヤーをクリックするだけです。
あとは、レイヤーの右側で右クリックをし表紙されたレイヤーメニューから【選択中のレイヤーを結合】を選択するだけでOK。

おわりに
というわけで今回は、吹き出しツール・素材を使用した吹き出しの作り方をまとめてみました。
ここまでくるの、実はめちゃくちゃ大変だった…(機能を理解するまでが…。
私自身もまだまだわからないことが多いのですが、誰かの参考になれば良いな。
おわり
Kindle Unlimitedで無料!クリスタのHOW TO 本一覧
[itemlink post_id="7959"]
[itemlink post_id="8052"]
[itemlink post_id="8053"]
| ◀︎前回 | 今回 | 次回▶︎ |
| 第3回 | 第4回 | 第5回 |
[box06 title="あわせて読みたい"]
- ペンタブのサイドボタンに消しゴム⇄ペンのスイッチキーを割り当てる方法
- iPadProの左手デバイス【8BitDo】のペアリング方法とショートカットキーの割り当て例まで
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
- 【ピッコマ】韓国発のロマンス漫画【あなたの心がわかるように】がほんのり追妻で面白い件
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
[/box06]
【第3回】ど素人がCLIP STUDIO PAINTでWebtoonを描く|下書きとコマ枠フォルダの使い方
【ど素人がCLIP STUDIO PAINTでWebtoonを描く】企画、3回目の今回は下書きからペン入れ前のコマ割り吹き出し作成についてです。
ではやっていこう!
| ◀︎前回 | 今回 | 次回▶︎ |
| 第2回 | 第3回 | 第4回 |
クリスタでWebtoonの下書きを描く
今回私が用意した下書きがコチラです。
[gallery size="full" ids="7967,7963,7965"]
使用したのは、
- ツール:鉛筆(粗い鉛筆)
- 色:黒
です。
下書きにしては粗い部分もありますが素人だし勘弁して欲しい。
[chat face="ass.png" name="" align="left" border="none" bg="red" style=""]Webtoonって縦に長いから普通の漫画より下書きにかかる時間が長くて飽きてくるわね…[/chat]
下書きの色を変更する
下書きが完成したら、わかりやすいように主線の色を変更していきます。
[gallery columns="2" size="full" ids="7969,7970"]
ここで使用するのは、レイヤーパレットの上部にあるプロパティーバーの【レイヤーカラーを変更】。

方法は、
- 下書きレイヤーを選択
- レイヤーカラー変更をクリック
の2ステップだけ。
【レイヤーカラー変更】の上にあるを動かすと、レイヤーの透明度を変更して線を薄くすることもできます。

下書きの線(下書きレイヤーのカラー)をデフォルトの青ではなく他の色に変更したい場合は、【レイヤープロパティパレッド】の【レイヤーカラー】から好きな色をお選びくださいね。

[jin-iconbox03]レイヤープロパティーが表示されていない場合はメインメニューバーの【ウィンドウ】にある【レイヤープロパティー】にチェックをつけるといいよ。[/jin-iconbox03]
コマを割る|コマ枠フォルダでWebtoon
下書きが終わったら次はいよいよコマ割りに入っていく!
CLIP STUDIO PAINTにはコマ枠という漫画製作者にとってはとっても便利なツールが実装されています。

このツールを使って作成されたコマは、外側に”マスク”という目隠し機能が備わり、コマの外にはみ出した線や色を隠してくれると言うやつです。
[gallery columns="2" size="full" ids="7985,7986"]
このコマ枠ツールには、大きく分けて
- 同一フォルダ・レイヤーでコマを作成する(フォルダ・レイヤーが増えない)
- コマごとにフォルダ・レイヤーを分ける(フォルダが無限に増える)
と2つの使い方があります。
ほとんどの人は、①の同一フォルダ・レイヤーでコマ枠を作成する方法を使っていると思う。
というわけでここでも①の方法でコマを作成していこうと思う。
ここで紹介しているのは、他のサイトや動画で紹介されているコマ枠ツールの使い方に、私なりの使い方(Webtoon式)を付け足したものです。
他にも方法はたくさんあると思うので、参考程度に留めておいてね!
[jin-iconbox01]コマ枠フォルダは絶対に覚えなければならない機能ではありません。理解するのが面倒な場合は通常の図形作成ツールをご利用くださいね![/jin-iconbox01]
フォルダを増やさずにコマ枠を作成する方法
まず紹介するのは一番メジャーな一つのフォルダで複数のコマを管理する方法です。
先にざっくりと手順を紹介しておくとこんな感じ。
- コマ枠フォルダを作成
- コマ枠ツールの枠線分割の詳細を決める←大事
- コマを割る
参考にした動画・サイト一覧がこちらです。
もしかすると上記サイトの方がわかりやすいかもしれないのでチェックしてみてくださいね!
それではさっそくやっていこう!
①新規でコマ枠フォルダーで新規作成をする
コマ枠ツールを使用する前に、まずは専用のフォルダを作成します。
レイヤーパレットメニュー【≡】の中にある【新規レイヤー】から【コマ枠フォルダ】を選択。

次に表示されるダイアログで、コマ枠フォルダの基本設定を決めていきます。

入力するのは、
- 枠線描画のチェック
- フォルダ名
- 線の太さ(コマ枠の線の太さ)
の3つ。
線の太さは、一般的なコマ枠の太さである0.4mm〜0.7mmを基準に、任意の数字を入力すればOKです。
[jin_icon_checkcircle color="#339966" size="18px"] コマ枠の単位をpxからmmに変更する方法
コマ枠を作成する際、枠線の太さを入力しようとしたら単位がmmではなくpxだった!
そう言う人多いと思います。

これだと、枠線の太さひとつ決めるのに余計な労力がかかる。
そんなわけで単位がpx勢は一旦新規コマ枠フォルダーの作成をキャンセルし、クリスタの単位設定を変更をします。
方法はとってもカンタン!
まずは、CLIP STUDIO PAINTのメニューバーにある【CLIP STUDIO PAINT】から【環境設定】を開きます。

次に、表示された環境設定ダイアログの中から【定規・単位】を選択し、その中にある【長さの単位】をpxからmmに変更します。

単位の変更が終わったら右上にある【OK】をクリック。
あとは前述した手順でコマ割りフォルダを作成し、線の太さ単位が”mm”になっていることを確認してから、任意の数字を入力するだけです。

[chat face="ass.png" name="" align="left" border="none" bg="red" style=""]今回はコマ枠の太さを0.4mmで設定したよ[/chat]
②コマ枠ツールの詳細を設定する
コマ枠フォルダを作成したら、次はコマ枠ツールの詳細を設定していくよ!
まずは、【ツールパレッド】から【コマ枠ツール】を選択。

次に【サブツール[コマ枠]】パレッドの【コマ枠カット】から【枠線分割】を選択します。

続けて、【ツールプロパティ[枠線]パレッド】で、枠線分割の詳細を次のように設定していきます。

- 分割形状▶︎直線で分割を選択
- 角度の刻み▶︎45°
- 分割方法▶︎フォルダーを分けずコマ枠のみ分割を選択
- 左右・上下の間隔▶︎任意の数字、今回は左右:5.0mm,上下2.0mmで入力
③の分割方法と言うのは、コマを分割した際にフォルダーを分けるかどうかの選択です。
ここで別の選択肢を選ぶとフォルダーが無限に増殖するので注意!
④の”間隔”というのは、コマを分割する際に自動的に作成されるコマ同士の余白のことです。
[caption id="attachment_8008" align="alignnone" width="760"] コマの間隔[/caption]
コマの間隔[/caption]
今回は、横読み漫画で一般的とされる左右:5.0mm,上下2.0mmで入力していますが、後で自由に動かせるのでテキトーでもOKです。
[chat face="ass.png" name="" align="left" border="none" bg="red" style=""]Webtoonは余白の決まりなんてあってないようなもんだもんね![/chat]
【ツールプロパティ[枠線]パレッド】で、該当項目が見当たらない場合は、パレッド右下にあるスパナをクリックして必要な項目を選択してくださいね!

③コマの大枠をキャンバスの外に出す
コマ枠のプロパティを設定し終えた画面はこんな感じ。

少し見えにくいのですが、キャンバスの縁に沿ってコマの大枠となる黒い線が作成されている状態です。

この状態でコマを割っていくと、完成時に大枠まで書き出してしまうことになる。
[caption id="attachment_8017" align="alignnone" width="760"] 参考:主役の初体験、私が奪っちゃいました(LINEマンガ)←めちゃ面白い[/caption]
参考:主役の初体験、私が奪っちゃいました(LINEマンガ)←めちゃ面白い[/caption]
そこで、コマを割る前に、まずはこの大枠をキャンバスの外に出してしまいます。
使うのは、ツールパレッドの【操作ツール】の中にある【オブジェクトツール】です。
コマ枠フォルダを選択した状態でオブジェクトツールをクリックすると、大枠の操作点(自由に動かせる点)が表示されると思います。

この操作点を外側にクリックしながら外側に引っ張るか、または、操作点の上にある黄色い矢印をワンクリックして、大枠をキャンバスの外に出しちゃいましょう。
[gallery columns="2" size="full" ids="8020,8019"]
キャンバスの外側に大枠を出せたら次はいよいよコマ割りです。
④コマを分割する
コマの分割には、1ー2でも触れているコマ枠ツールの枠線分割を使用します。
コマを割る際は、枠線分割ツールを選択した状態で、直線を引きたい箇所をクリック、またはクリックしながら線を斜めに引っ張るだけです。
[gallery columns="2" size="full" ids="8023,8024"]
縦にコマを割りたいときは、一旦上下の横線をひいてから最後に縦に線を引きます。

最初に全体的にコマを割ったら、次はオブジェクトツールを使ってコマ枠の微調整を行います。
⑤オブジェクトツールでコマ枠を調整する
コマ枠の微調整に使うオブジェクトツールは、ツールパレッドの【操作】ツールを選択後、表示される【サブツール[操作]】の中から選択できます。

[jin_icon_checkcircle color="#339966" size="18px"] 不要なコマを削除する
不要なコマを削除したいときは、オブジェクトツールで不要なコマ(の枠線)を選択しDelキーを押すだけです。
[gallery columns="2" size="full" ids="8032,8031"]
[jin_icon_checkcircle color="#339966" size="18px"] コマ枠の大きさを調整する
コマ枠の大きさを調整する場合は、同じくオブジェクトツールを選択した状態で、それぞれのコマにある操作点をドラッグするだけです。
[gallery columns="2" size="full" ids="8034,8033"]
⑥コマに被っているコマを長方形ツールで作成する
最後は、他のコマに被っているコマを作成する方法です。
使用するのは、【コマ枠ツール】の【サブツール[コマ枠]】の中にある【コマ作成】の【長方形コマ】。

【長方形コマ】を選択したら、【ツールプロパティ[コマ枠]】を下記のように設定します。

- 枠線を描画▶︎チェックをつける
- 追加方法▶︎選択中のフォルダーに追加を選択←大事
- ラスターレイヤー/コマの内側を塗りつぶす▶︎チェックをつける
- ブラシサイズ▶︎枠線の太さに合わせる
- アンチエイリアス/ブラシ形状▶︎お好みで
②の追加方法というのは、新たなコマを作成した場合どこに追加するか?というものです。
ここで【選択中のフォルダー内に追加】を選んでおけば余計なフォルダを増やさずにすみます。
プロパティ設定が終わったら、あとはコマ枠フォルダを選んだ状態(※超大事)で、任意の場所に長方形を描くだけです。

コマ枠フォルダーの特性について
今回紹介した、フォルダを増やさずにコマを割る方法ですが、実は一つだけ特筆すべき注意点があります。
それは、同一フォルダ・レイヤー内で作成されたコマ同士はお互いに繋がっているということです。
つまり、お隣のコマに及ぶくらい線をかいた時、あるいは余白をゼロにしてしまったときは、線がフツーにはみ出してしまうんですね〜〜〜!!
[gallery columns="2" size="full" ids="8040,8039"]
この仕組みを演出として利用すると表現の幅が広がるとは思うのですが、
一方で、コマとコマの間に余白を一切作らない漫画を書いてしまってる人の場合、コマ枠フォルダーのせっかくのメリットがうまく活かせなくなります。
そこでおすすめしたいのが、コマ枠ごとにフォルダを分ける方法。
やり方はとっても簡単!コマ枠フォルダを作成後、枠線分割のプロパティ設定にある【分割方法】で【コマ枠を分割し中のレイヤーを複製する】または【コマ枠を分割し空のフォルダを作成する】のどちらかを選択するだけです。
[caption id="attachment_8041" align="alignnone" width="760"] どちらかを選ぶ[/caption]
どちらかを選ぶ[/caption]
【コマ枠を分割し中のレイヤーを複製する】を選択した場合、コマを分割するたびに新しいコマ枠フォルダと一緒に、最初に作成したコマ枠フォルダに入っているレイヤーも複製されます。(※レイヤーがなければ複製はされない)。
【コマ枠を分割し空のフォルダを作成する】を選択した場合は、コマを分割するたびに新しいフォルダが作成されます。(レイヤー複製はなし)。
コマがある分フォルダやレイヤーが増えるので管理が少し大変にはなるのですが、コマ一つ一つが独立するので線がはみ出す心配がなくなります。
どちらが合うかは人それぞれだと思いますので、ぜひご自身で色々試してみてくださいね。
おわりに
と言うわけで今回は、Webtoonを書くにあたっての下書きからコマ枠フォルダの使い方までまとめてみました。
コマ枠フォルダの使い方は、他の方の記事や動画を参考にしながら、Webtoonの場合どうしたら便利か?ということを考えながらまとめているものです。
ど素人知識なのでもしかすると他に方法があるかも知れん。
が、誰かの役に立てば良いな。
次回は吹き出しツールを使った吹き出しの作成方法についてまとめたいと思うんだけど、
これも結構骨がいる…。
デジタルで漫画を描くってすっごく大変なんだなって思う3月の半ばです。
おわり
Kindle Unlimitedで無料!クリスタのHOW TO 本一覧
[itemlink post_id="7959"]
[itemlink post_id="8052"]
[itemlink post_id="8053"]
| ◀︎前回 | 今回 | 次回▶︎ |
| 第2回 | 第3回 | 第4回 |
[box06 title="あわせて読みたい"]
- ペンタブのサイドボタンに消しゴム⇄ペンのスイッチキーを割り当てる方法
- iPadProの左手デバイス【8BitDo】のペアリング方法とショートカットキーの割り当て例まで
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
- 【ピッコマ】韓国発のロマンス漫画【あなたの心がわかるように】がほんのり追妻で面白い件
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
[/box06]
iPadProの左手デバイス【8BitDo】のペアリング方法とショートカットキーの割り当て例まで
iPadPro用にウワサの左手デバイス8bitDo Zero2を買いました!
最初にペアリングをしようとした時、iPadに表示が出なくてちょっと焦ったんだけどGoogle先生に聞くことでことなきを得た。
もしかすると同じようにiPadと8bitDoのペアリングやショートカットキー設定方法について困っている方がいるかもしらんので、ここでは私が接続した方法とかを買いておく。
8BitDo ZERO2
今回購入したのはこちらの8BitDo Zero2。

中国のゲーム・PC用アクセサリ開発会社8BitDo(八位堂)が手掛けるキーホルダーサイズのワイヤレスデバイスです。

もともとは、ゲームコントローラーとして開発されたものですが、お絵描き界隈ではiPadで絵を描くときの左手デバイスとして人気を博しています。
[caption id="attachment_7937" align="alignnone" width="760"] 絵描き界隈では縦に持って使います[/caption]
絵描き界隈では縦に持って使います[/caption]
日本国内だと、正規で取り扱っているのは国内外のゲーム周辺機器を販売するサイバーがジェッドというサイトのみのようですが、
並行輸入品であればAmazon・楽天などのECサイトでも購入できます。
[itemlink post_id="7903"]
[chat face="ass.png" name="アス" align="left" border="none" bg="red" style=""]私はAmazonで買ったやで[/chat]
[jin-iconbox07]8BitDo公式サイト|ZERO2詳細ページ[/jin-iconbox07]
日本語説明書もあり!8BitDo ZERO2 の同梱物
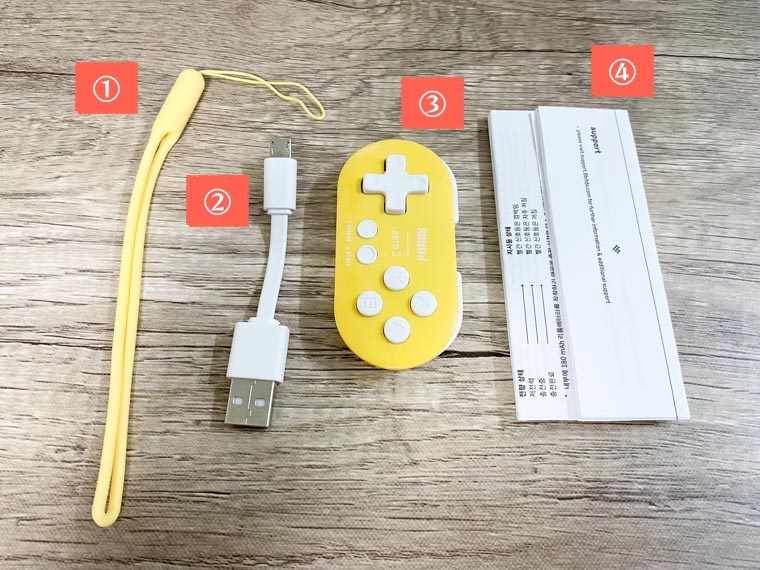
んでもってこれが、今回購入した8BitDoZero2の同梱物。

左から
- ストラップ
- 充電ケーブル
- 本体
- 取扱説明書
の順に並べています。
説明書は、日本語はもちろん、英語・中国語・フランス語・ドイツ語・イタリア語・スペイン語で記載されています。

8BitDo Zero2とiPadProを接続する方法
そんなわけでここからは実際にiPadと8BitDoZero2を接続する方法を紹介していきます。
ざっくりと手順を書き出すとこんな感じ
- 8BitDoZero2をキーボードモードで起動する
- ペアリング接続をする
- CLIP STUDIO PAINT側のショートカット設定を変更する
ではやっていこう。
①8BitDoZero2をキーボードモードで起動する
まずは、8BitZero2の電源を入れていく。
8BitDoZero2の電源を入れる方法は、実は接続するデバイスによって異なります。
iPadの起動方法は、”キーボードモード”の
です。

うまく起動できた場合は、デバイスの下側面にある青い指示ランプが点滅すると思います。

起動モードを間違えると、次のBluetooth接続がうまくいかないので注意!
[chat face="ass.png" name="" align="left" border="none" bg="red" style=""]私は1回普通に電源入れて繋がらなくて焦ったよ[/chat]
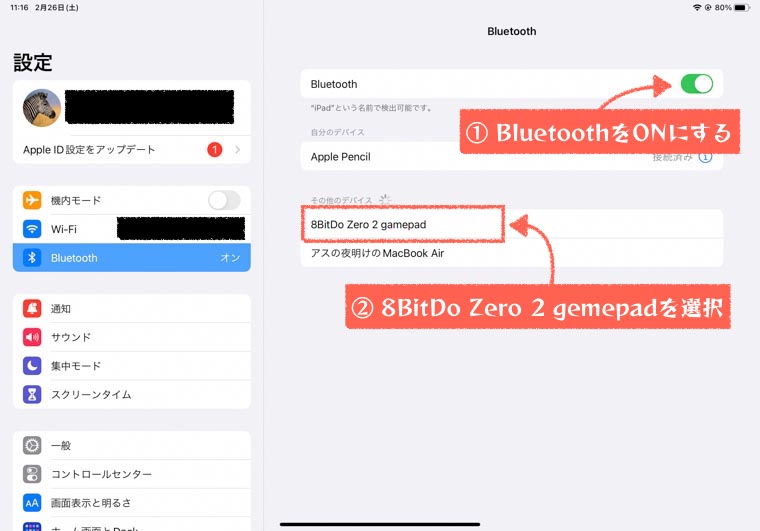
iPadとBluetooth接続をする
8BitDoZero2をうまく起動できたら、次はiPadとBluetooth接続です。
まずは、8BitDoZero2中央にある【-select】を3秒間長押しします。

すると、デバイス側面の青ランプが激しく点滅すると思います。
点滅を確認したら次は、iPad側のBluetooth設定をONにし"その他のデバイス”に表示される【8BitDoZero2 gamepad】をタップします。

上手く接続ができたら、Bluetoothの設定はこれで終わりです。

[jin-iconbox03]次回からは【+start】で起動するだけで自動的に接続するようになります。[/jin-iconbox03]
CLIP STUDIO PAINTでショートカットキーを設定する
最後はCLIP STUDIO PAINTの【ショートカットキー設定】で、8BitDoZero2の各ボタンにショートカットキーを割り当てていきます。
先に、割り当て方法を書き出すとこんな感じ。
- クリスタのショートカットキー設定を開く
- ショートカットキーを変更したいツールを選択し編集をタップ
- 8BitDo Zero2の好きなボタンを押す
8BitDo Zero2のボタンは、それぞれがPCキーボードの次のローマ字キーに対応しています。

ショートカットキー編集時に、8BitDoZero2のボタンを押すと上図のローマ字が入力されるようになっているので、確認しながら編集してみよう!
十字キーに取り消し・やり直すを設定する
まずはみんな大好き取り消し・やり直し機能を8BitDoZero2のボタンに割り当てる方法です。
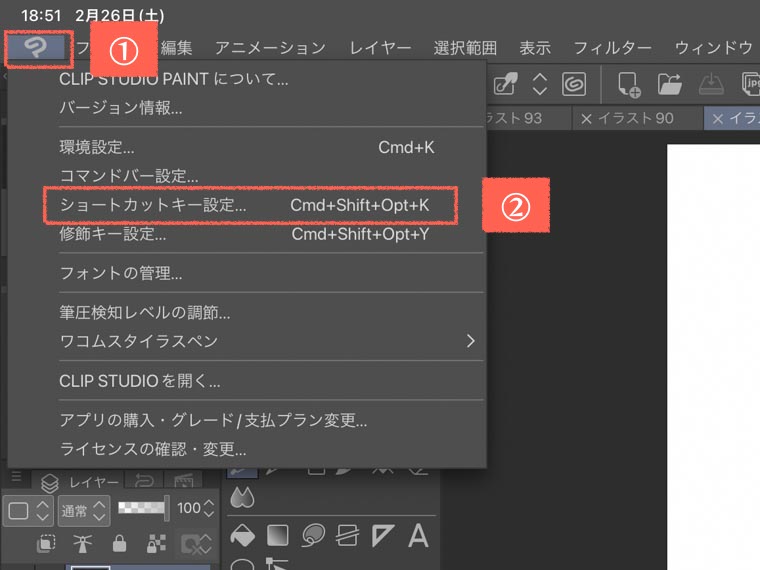
CLIP STUDIO PAINTアプリを起動して、一番左上にあるクリスタのアイコンから【 ショートカットキー設定】を選択します。

次に、ショートカットキー設定ウィンドウの上部にある【設定領域】から【メインメニュー】を選択。

すると、CLIP STUDIO PAINTの上部に表示されているメニュー一覧が表示されるはずです。
この中から、ショートカットキーを割り当てたい項目を選択します。
今回は、【取り消し】にショートカットキーを割り当てたいので【編集】の中にある【取り消し】をタップし右上の【ショートカットキーを編集】をタップします。

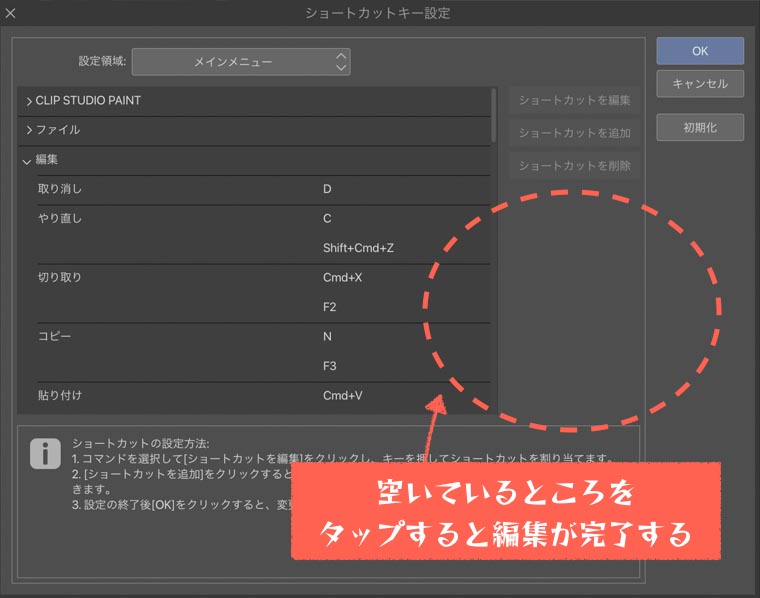
すると、取り消しのショートカットキーが編集できるようになります。
この状態で、8BitDoZero2の好きなボタンを1回だけ押すと…。

下図のように、そのボタンに対応したローマ字が入力されるはずです。

このローマ字に間違いがなければ、ウィンドウの余白をタップし編集を完了します。

同じ手順で、【やり直し】にもコントローラーのショートカットキーを割り当てていきます。
もし初期設定の割り当てを崩したくない…って人は、【ショートカットを追加】で新たなショートカットキーを追加すればOK。
無事に割り当てが終わったら、右上にある【OK】をタップして設定を終了します。
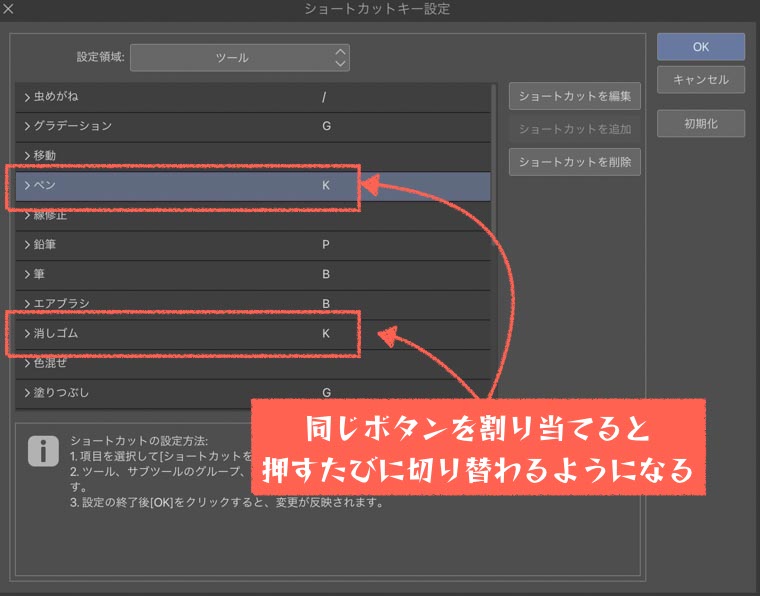
同じボタンに2つのツールを割り当てる
続いては、同じボタンに2つ以上のツールを割り当てる方法を紹介してみます。
今回は、消しゴムとペンを同じボタンに割り当てて押すたびに消しゴム⇄ペンがスイッチする設定です。
方法はとっても簡単!前述したショートカットキー割り当て手順で、消しゴム・ペンにコントローラーの同じボタンを割り当てるだけです。

ただし、CLIP STUDIO PAINT側の初期設定で既にそのボタンにほかのツールが割り当てられていることがあります。
その場合は、そのツールのショートカットキーを削除あるいは変更する必要があるのでご注意くださいね!
おわりに 我が家の左手デバイスの設定
最後に我が家の左手デバイスの設定を紹介しておきます。

使用している家人曰く作業効率は格段に上がってるとのこと。
価格もそんなに高くないと思うので、もし気になる人は是非チェックしてみてくださいね。
おわり
[itemlink post_id="7903"]
[box06 title="あわせて読みたい"]
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
- ペンタブのサイドボタンに消しゴム⇄ペンのスイッチキーを割り当てる方法
- 【超簡単】LGエルゴノミクスモニター 27インチをMacBookAirに繋いでみたよ。
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
[/box06]
ペンタブのサイドボタンに消しゴム⇄ペンのスイッチキーを割り当てる方法
ペンタブのペンについているサイドボタンで、ペンツールと消しゴムツールをスイッチできたら楽じゃね?って考えたことありませんか?
私はこの世に生を受けた時からそう思っていました!
で実際に設定してみたら思ったより簡単だったのでみんなも是非やってみてね!
今回の作業環境
ペンのサイドキーにペン⇄消しゴムのスイッチキーを割り当てる前に、私の作業環境のおさらいです。
| OS | MacOS Monterey 12.2.1(MacBook Air M1,2020) |
|---|---|
| ソフト | CLIP STUDIO PAINT PRO ver.1.11.7 |
| ペンタブ | Wacom Intuos Small TCTL4100WL/E0 |
| 外部モニタ | LGエルゴノミクススタンドモニター27インチ |
| 左手デバイス | 今後導入したい。 |
OSがMacなので、Windows勢とはちょっと違うかもしれんけど見ていって。
CLIP STUDIO PAINTのショートカットキーを変更する
最初に行うのは、CLIP STUDIO PAINT側のショートカットキーの割り当て設定です。
目的は、同じキーでペン⇄消しゴムツールが入れ替わること。
なので、消しゴムツールとペンツールに同じショートカットキーを割り当てていきます。
まずCLIP STUDIO PAINTのメニューバーにある【ファイル】から【ショートカットキーの設定】をクリックして、設定ウィンドウを開きます。
[gallery columns="2" size="full" ids="7856,7857"]
次にショートカットキー設定ウィンドウの上部にある【設定領域】から【ツール】を選択。

すると、ツール名とそれらに割り当てられたショートカットキー一覧が表示されるはずです。
この中でショートカットキーを変更したいツールを選択し、ショートカットキーを編集をクリック。

続けて、割り当てたいショートカットキーを入力します。
今回は鉛筆ツールに消しゴムツールと同じショートカットキーを割り当てたいので、消しゴムツールのショートカットキーである”e"を入力し、Enterキーで確定したあとOKボタンをクリックします。

これで、CLIP STUDIO PAINT側のショートカットキー設定は完了です。
[jin-iconbox01]ペンツール・鉛筆ツール・消しゴムツールを同じボタンで切り替えたい場合は、3つに同じショートカットキーを割り当てます。 同じショートカットキーを設定したツール・サブツールは、キーを押すたびに切り替わる仕組みです。[/jin-iconbox01]
ペンのサイドスイッチをキーストロークにする
次に、今度はペンタブ側(Wacom)側の設定です。
MacBookの【システム環境設定】から【ワコムタブレット】の設定を開き、続けてアプリケーション一覧から【CLIP STUDIO PAINT】を選択し、【ペン】の設定を開きます。
[gallery columns="2" size="full" ids="7862,7864"]
次に、サイドスイッチの設定項目から【キーボード】→【キーストローク】を選択します。
[caption id="attachment_7865" align="alignnone" width="760"] 設定するサイドボタンは上下どちらでもOK[/caption]
設定するサイドボタンは上下どちらでもOK[/caption]
すると、キーストローク入力ウィンドウが表示されるはずです。
この入力画面で、CLIP STUDIO PAINTで設定したショートカットキーを入力します。

今回は、消しゴム・鉛筆に”E”を割り当てているので、同じ”E”を入力。
入力したキーに間違いがないことを確認したらそのまま【OK】をクリック。
これでショートカットキーの割り当ては完了です。
実際に使ってみよう
ショートカットキーの割り当てが終了したら、実際にCLIP STUDIO PAINTでサイドキーを使ってみてください。
もしうまくいっていない場合は、CLIP STUDIO PAINTを再起動してもう一度試してみてくださいね。
まとめ
というわけで今回は、消しゴム⇄ペンのスイッチボタンをペンのサイドキーに設定する方法をまとめてみました。
他のショートカットキーも同じようにサイドキーに割り当てることができると思うので、ぜひご自身の好みで設定してみてくださいね。
おわり
[box06 title="あわせて読みたい"]
- CLIP STUDIO PAINTのワークスペースが広すぎる件|全画面表示を解除したい
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
- 【Apple Silicon】M1チップ搭載のMacBookAirでdアニメが再生できない時の対処法
- 【備忘録】MacBookがAirDropで固まる問題の対処法アプリを強制終了
[/box06]
【第2回】ど素人がCLIP STUDIO PAINTでWebtoonを描く|コマ割りとネーム制作に便利なショートカットキーまで
おでことおでこをくっつけて相手の熱を測るみたいな行為がリアルで役に立つのかを考えているワタシだ。
本日も前回に引き続きど素人がCLIP STUDIO PAINTで縦読みマンガWebtoonを作る方法をまとめていく!
第2回の今回は、
- Webtoonでのコマ割りの考え方
- ネーム制作時に覚えておくと便利なクリスタのショートカットキー
についてまとめています。
そもそもネームってなんぞ?マンガってどうやって作るん?って人は、COMICOが配信している『初めてでもできる!デジタルマンガの描き方』をチェックしてみてほしい。
[caption id="attachment_7797" align="alignnone" width="760"] ▲画像をクリックするとCOMICOに飛びます▲[/caption]
▲画像をクリックするとCOMICOに飛びます▲[/caption]
読むだけで漫画制作の流れがつかめます◎。
というわけでやっていこう!
| ◀︎前回 | 今回 | 次回▶︎ |
| 第1回 | 第2回 | 第3回 |
ネームを描く前に|Webtoonのコマ数について
ネームを描く前に、まず我々が理解しておきたいのが
だと思う。
今まで日本の漫画式で描いていた人にとって、この感覚を掴むのが実は結構難しい(と勝手に思っている。)
何せこのWebtoon、コマの割り方めちゃくちゃ自由なんだよね!!!
一例にワシが推しているWebtoonを見てみよう。
韓国は1.5コマ〜2コマで余白多め
まずはWebtoon発祥地である韓国作品のコマ割りを見てみよう!
[gallery columns="4" size="full" ids="7799,7800,7801,7802"]
画像は全て、ピッコマ・COMICOで現在配信されている韓国発の作品です。
こうして並べてみると、全体的に余白が多くシンプルな構成になっているのがわかると思う。
個人的な体感で言うと、スマホ1画面に表示されるコマ数は基本的に1.5コマ〜2コマくらい。
中国は3コマ〜4コマで余白少なめ
一方の中国のWebtoonがこちら。
[gallery columns="4" size="full" ids="7804,7805,7806,7807"]
画像は全て中国の漫画アプリ哔哩哔哩漫画・快看からの引用です。
こうして4作品を並べてみると、韓国の漫画より余白が少なく1画面あたりのコマ数が多いのがわかると思う。
個人的な体感で言うと、スマホ1画面に表示されるコマ数は基本的に3〜4コマ。
余白も色で埋めたり、背景を書き込んだりしていて白い部分が少ない印象です。
日本は作品によってバラバラ
最後の日本発Webtoon。
日本のウェブマンガには、
- 通常の横読み形式の漫画
- 通常の横読み漫画のページを縦に並べ替えた漫画
- 通常の横読み漫画をWebtoon形式に編集しなおした漫画
- 初めからWebtoon形式で制作された漫画
と4種類くらいの配信タイプがあんだよね!
で、これがその一例。
←②横読みを縦に並べ変えた作品▼③横読みをWebtoon形式に編集した作品→
[gallery columns="4" size="full" ids="7809,7810,7811,7812"]
←③横読みをWebtoon形式に編集した作品▼④最初からWebtoonとし作られた作品→
[gallery columns="4" size="full" ids="7811,7812,7814,7813"]
こうして比較すると、1画面のコマ数の密度が作品によって全然違うことがわかると思う。
つまり、Webtoonのコマ数に決まりなんてないってのが結論だ。
目安にしたい1画面のコマ数
とはいえ、初心者は目安がないときついと思う。(私もそうだ!
そんなわけで、3カ国を比較して初心者が目安にしたい1画面のコマ数を考えてみた。
| 韓国発 | 1画面に1.5〜2コマ。コマとコマの間にめちゃくちゃゆとりを持っていてシンプル。 |
|---|---|
| 中国発 | 1画面に3コマ〜4コマが多く、絵の情報量も濃い。 |
| 日本発 | 通常の漫画(横読み)は1Pに6コマ。Webtoon形式だと2〜3コマ。 |
上記を踏まえると、初心者が目安にしたい1画面のコマ数は、基本的に2〜3コマになると思う。
もちろん、見せ場にはドーンと大きくなんなら画面の1.5倍くらいに1コマを使うのも全然ありなのだ!
[gallery size="full" ids="7815,7816,7817"]
その点を踏まえて早速ネームを描いていこう!
Webtoonのネームを描く
コマ数の仕組みをなんとなく把握したら次はいよいよネーム兼下書きを書いてみようと思う。
レイヤーの属性を下書きに
ネームを描く前にまずはレイヤーの属性を”下書き”にしておきます。
前回保存したキャンバスを開く
まずは前回保存したキャンバス(ファイル)を開くところから(すでに開いている人は飛ばしてくれ。
前回保存したキャンバスを開くには、ツールバーの【ファイル】から【開く】を選択。

表示されたダイアログの中から任意のファイル名を選択したら【開く】をクリックします。

呼び出したいファイルはつい昨日使ったばかりだよ!って人は、同じくツールバーの中にある【ファイル】の【最近使ったファイル】から開きたいファイルを選択してもOKです。

【最近使ったファイル】では直近で使用したファイル名が選択できるようになっています。
いずれかの手順で前回作ったファイルを開いたら、続いてはネーム用の新規レイヤーを作っていきます。
新規レイヤーを作成する
CLIP STUDIO PAINTでは、各ツールがまとまったウィンドウのことを”パレッド”、そのパレッドに付属しているメニューバーのことを”コマンドバー”と呼んでいます。

新規レイヤーを作る場合は、レイヤーパレッドの上部(または下部)にあるコマンドバーの中の中から【新規ラスターレイヤーアイコン】をクリックするだけです。
[gallery columns="2" size="full" ids="7834,7835"]
レイヤーパレッドのコマンドバーは、レイヤーパレッド左上の【≡】の中にある【コマンドバーをリストの下に配置】と言う項目で表示位置を変更できます。
[gallery columns="2" size="full" ids="7830,7831"]
[gallery columns="2" size="full" ids="7828,7829"]
レイヤー設定を”下書き”にする
新しいレイヤーを作成したら、そのレイヤーの属性を”下書き”に設定しよう。
[jin-iconbox03]下書きレイヤーとは、ファイルを書き出す際に自動的に非表示になるレイヤーのこと。[/jin-iconbox03]
ネーム・下書きを書く際に、そのレイヤーの属性を”下書き”にしておけば、書き出し時に誤って表示してしまうミスを未然に防ぐことができます。
下書き設定は、下書きにしたいレイヤーを選択した状態でレイヤーパレッド上部にある鉛筆マークをクリックするだけでOK!
[gallery columns="2" size="full" ids="7838,7839"]
下書き属性になったレイヤーには右側に鉛筆マークが表示されます。
この下書き設定は、レイヤーパレッドのメニュー【≡】または、レイヤーの空いているスペースを右クリックして表示されるメニューの【レイヤー設定】から【下書きレイヤーに設定】をクリックして行うこともできます。
[gallery columns="2" size="full" ids="7840,7841"]
ここまでできたら、続いてはネームの作成に入っていく。
ペンツールを選ぶ
ネームに使うのは、ツールバー(ツールパレッド)にあるペンまたは鉛筆ツールのいずれかだと思う。

どちらが正解っていうのはほとんどない、この辺はマジでフリーダム。
お気に入りの絵師さんがいればその人の真似をしてみるのもオススメです。
ペン・鉛筆の細かいタイプは、サブツールパレッドで選択できるようになっています。
[gallery columns="2" size="full" ids="7846,7847"]
[caption id="attachment_7848" align="alignnone" width="760"] 実際に試してみるとお気に入りが見つかるかも[/caption]
実際に試してみるとお気に入りが見つかるかも[/caption]
ペン(鉛筆)のサイズはブラシサイズパレッド、不透明度やそのほかの設定はプロパティパレッドで変更可能です。
[caption id="attachment_7849" align="alignnone" width="517"] ←ブラシサイズパレッド プロパティパレッド→[/caption]
←ブラシサイズパレッド プロパティパレッド→[/caption]
もしこれらのパレッド(設定項目)が画面上に見当たらないってときは、ツールバーにある【ウィンドウ】から各項目にチェックがついているかどうかを確認してみてくださいね。

ネーム(ラフ)を描く
ペンを選んだら次はいよいよネーム(ラフ案)を描いていく!
ネームとは、謂わゆる漫画の設計図のこと。
ここで、コマ割りや構図、セリフ、キャラクターなどの配置をざっくりと決めていきます。
[gallery size="full" ids="7879,7875,7880"]
[jin-iconbox03]Webtoonのセリフ・コマ配置の基本はジグザグ。[/jin-iconbox03]
もちろん、ネームはすでにアナログで描いてる!って人は飛ばして下書きに行ってもOK!
でもその前に、ネーム・下書きを描く際に便利なCLIP STUDIO PAINTのショートカットキーを覚えておこう!
覚えておくと便利!ショートカットキーまとめ
こちらがネーム・下書きを描く際はもちろん、CLIP STUDIO PAINTを使う上で絶対に押さえておきたいショートカットキー一覧です。
| 取り消し | cmd+Z |
|---|---|
| やり直し | cmd+Y |
| 全消し | Delete |
| コピー | cmd+C |
| カット(切り取り) | cmd+X |
| 貼り付け | cmd+V |
| 手のひらツール | Space |
| 拡大縮小 | マウスのホイール操作 |
| キャンバス回転 | Shft+マウスのホイール操作 |
| 消しゴムツール | E |
| ペン/鉛筆ツール | P(連続で押すとペン⇄鉛筆の切り替え可) |
| 筆/エアブラシ | B(連続で押すと筆⇄エアブラシ⇄デコレーションの切り替え可) |
| 選択ツール | M |
| 選択範囲の拡大縮小 | 対象を選択した状態でcmd+T |
| 選択範囲の解除 | cmd+D |
| 上書き保存 | cmd+S |
とりあえずひとつひとつ、優先順位の高い順に説明してみます。
もう知ってるぞって人はどんどん飛ばしてくださいね!
取り消しはcmd+Z
絶対に押さえておきたいのはやっぱりなんと言ってもひとつ前の動作に戻る【取り消し(Undo)】と【やり直し(Redo)】機能ですね!
ざっくり機能を説明すると
- 取り消し(Undo):直前の動作を取り消す機能
- やり直し(Redo):取り消した動作を元に戻す機能
ということになると思います。
[gallery size="full" ids="7884,7883,7882"]
この取り消し・やり直し機能を使用する場合は、キャンバス上のコマンドバーの中にある取り消し・やり直しアイコンをクリックするか、メインメニューバーの【編集】から【取り消し】【やり直し】を選択します。
[gallery columns="2" size="full" ids="7885,7886"]
ただしこの方法だと、ちょっと手間がかかりますよね。
そこで覚えたいのがPCのキーボードに割り当てられたショートカットキーです。
CLIP STUDIO PAINTでは、キーボードの【cmd+Z】の同時押し、取り消し機能が使えます。
[caption id="attachment_7889" align="alignnone" width="760"] Windowsはctrl+Z[/caption]
Windowsはctrl+Z[/caption]
ペンを持っている手とは反対の手でこの操作を行えば、もっと効率よく作業ができるはずです。
もちろん、取り消し機能以外にも使えるショートカットキーはたくさんあるので少しずつ覚えていきましょう。
| 取り消し | cmd+Z(連続で押すと最大200回前の動作まで取り消せる) |
|---|---|
| やり直し | cmd+Y |
| 全消し | Delete |
ペン⇄消しゴムツールをスイッチするショートカットキー
取り消しの次に覚えておきたいのは、アナログでもデジタルでも使用頻度が高いペンと消しゴムツールのショートカットキーです。
ペン・消しゴムを使う際、ツールバーの中から選択するのが普通です。
しかしこの動作、回数が増えるととても面倒くさくなる!!!
PC勢ならこの煩わしい動作が、PCキーボードのEとPを押すだけで完結します。

| 消しゴムツール | E |
|---|---|
| ペン/鉛筆ツール | P(連続で押すとペン⇄鉛筆の切り替え可) |
ただ、”E”はまだしもキーボードの”P”って左手からは結構距離があって押しにくいんですよね…。
そこで個人的にオススメしたいのが、消しゴムとペンツール(または鉛筆ツール)に同じショートカットキーを割り当てて、同じキーでペンと消しゴムを切り替えられるようにすること。

方法はとっても簡単!
まずCLIP STUDIO PAINTのメニューバーにある【ファイル】から【ショートカットキーの設定】をクリックして、設定ウィンドウを開きます。
[gallery columns="2" size="full" ids="7856,7857"]
次にショートカットキー設定ウィンドウの上部にある【設定領域】から【ツール】を選択。

すると、ツール名とそれらに割り当てられたショートカットキー一覧が表示されるはずです。
この中でショートカットキーを変更したいツールを選択し、ショートカットキーを編集をクリック。

続けて、割り当てたいショートカットキーを入力します。
今回は鉛筆ツールに消しゴムツールと同じショートカットキーを割り当てたいので、消しゴムツールのショートカットキーである”e"を入力し、Enterキーで確定したあとOKボタンをクリックします。

これで、キーボードの”E”を押すだけで鉛筆ツールと消しゴムツールを切り替えられるようになりました。
[jin-iconbox01]ペンツール・鉛筆ツール・消しゴムツールを同じボタンで切り替えたい場合は、3つに同じショートカットキーを割り当てます。 同じショートカットキーを設定したツール・サブツールは、キーを押すたびに切り替わる仕組みです。[/jin-iconbox01]
この応用として、ペンタブペンのサイドキーで、消しゴム・ペンを切り替える方法もまとめているので、もし興味のある人は合わせてご覧くださいね。
[box06 title="あわせて読みたい"]
[/box06]
キャンバスを拡大・縮小するショートカットキー
次に覚えておくと便利なのが、キャンバスを拡大・縮小する時のショートカットキーです。
[gallery columns="2" size="full" ids="7894,7895"]
キャンバスを拡大・縮小するには通常、ツールの中にある虫眼鏡アイコンでを使用します。

しかし、PC勢でマウスを持っている場合は、マウスのホイールをコロコロ動かすだけでできちゃう!
マウスがない場合は、クリスタのメインメニューバーにある【CLIP STUDIO PAINT】→【ショートカットキー設定】のツール項目で、ご自身で任意のショートカットキーを割り当てることもできます。(初期設定は空白になっているので。)
キャンバスを回転
さらに、キャンバスを回転したい場合は、Shiftを押した状態でマウスのホイールを動かすだけでOK!

マウスがない場合は、キーボードの”R”を押しながらペンを動かせばOK!
ぜひご自身が押しやすいキーで設定してみてくださいね!
| 拡大縮小 | マウスのホイール操作 |
|---|---|
| キャンバス回転 | RまたはShft+マウスのホイール操作 |
選択範囲の拡大縮小・移動ショートカットキー
キャンバスの拡大・縮小・回転を覚えたら次は、選択範囲の拡大・縮小、移動を覚えてしまおう!
選択範囲ツールといえば、
- コマ・セリフ、人物のパーツの位置をずらす
- コマ・セリフ、人物のパーツ等の大きさを変更する
など、アナログでは描き直しを要する作業が1秒でできちゃうツールです。
このツールを使う際には通常、ツールバーから【選択範囲】を選ぶする必要があります。

ほんでもって、選択範囲を変種したいときは、選択範囲の下部に表示される選択範囲ランチャーから操作を選ぶ必要がある。

でもコレちょっと面倒だよね!?!?!?
ってことでここでは私が個人的によく使用しているショートカットキー!!
| 選択ツール | M |
|---|---|
| 選択範囲の移動 | cmdを押しながら選択範囲をドラッグ |
| 選択範囲の拡大縮小 | 対象を選択した状態でcmd+T |
| 選択範囲の解除 | cmd+D |
キーボードの”M”で選択ツールに持ち替えて、任意の場所を選択後、
選択範囲をどこかに移動したい場合は、cmd(ctrl)を押しながらドラッグを。
選択範囲を拡大・縮小・回転したい場合は、cmd+Tを。
選択を解除したい場合は、cmd+Dを押してください。
[gallery size="full" columns="2" ids="7944,7945"]
もちろん、ランチャーから選ぶのが早い!って人はそっちを使ってもOKです!
この辺りは、ご自身に合わせて使ってみてください。
コピー&ペースト
最後に紹介するのはコピペツール。
と言ってもこのショートカットキーは、PCの全機能で共通しているのでサラッと紹介。
| コピー | cmd+C |
|---|---|
| カット(切り取り) | cmd+X |
| 貼り付け | cmd+V |
先に紹介した選択範囲ツールと合わせて使うと色々便利です。
是非覚えてくださいね。
cmd+Sで上書き保存を忘れずに!
というわけで今回は、コマ割りの考え方からネームを描く際に役立つショートカットキーについてまとめてみました。
み、みんな、ついてこれたかな??????????????????(ゼェゼェ
キリの良いところでしっかり保存をして、データが消し飛んでしまわないように注意してね!
| 上書き保存 | cmd+S |
|---|
次回は、下書きとできればコマ割りまで行きたいと思っている。
すでに気力がやばいんだけど…。
一緒に頑張ってこ!
おわり
Kindle Unlimitedで無料!クリスタのHOW TO 本一覧
[itemlink post_id="7959"]
[itemlink post_id="8052"]
[itemlink post_id="8053"]
| ◀︎前回 | 今回 | 次回▶︎ |
| 第1回 | 第2回 | 第3回 |
[box06 title="あわせて読みたい"]
- CLIP STUDIO PAINTのワークスペースが広すぎる件|全画面表示を解除したい
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
- 【Apple Silicon】M1チップ搭載のMacBookAirでdアニメが再生できない時の対処法
- 【備忘録】MacBookがAirDropで固まる問題の対処法アプリを強制終了
[/box06]
【第1回】ど素人がCLIP STUDIO PAINTでWebtoonを描く|キャンバスの初期設定
デジタルで漫画を描いてみよう!と意気込んでCLIP STUDIO PAINTを買ってみたものの、
初期設定とかツールの設定が難しすぎて詰んでしまった人多いのではないでしょうか。
私自身が今まさにその状態で、かれこれ3日くらいコマ割りのところで止まってんだよね。
特に縦読み漫画Webtoonに関しては、通常の漫画制作方法よりも情報量が少なくて…。
これだとせっかく湧き上がった創作意欲が、アウトプット前に消えてしまう。
それはつまり、とてつもないポテンシャルの作品が世に出ることを憚られているということだと思う!(ぇ?
死ぬまで良作を貪りたいアタイとしてはそれは断固阻止したい!!!!
ってなわけで今日から、CLIP STUDIO PAINT初心者の私が1本のWebtoonを仕上げるまでの過程を記録してみることにしました。
今回はその第1回目!キャンバス(用紙)の設定だよ!
[jin-iconbox07]1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】![]() [/jin-iconbox07]
[/jin-iconbox07]
| ◀︎前回 | 今回 | 次回▶︎ |
| ー | 第1回 | 第2回 |
WEBTOONって
WEBT00Nは、韓国発の漫画フォーマットです。
スマホ特化型の漫画で、
の3つの特徴があります。
スマホで縦にスクロールしながら読む漫画で、通常の漫画より情報量が少なく、1話あたりの読み応えはあまりなかったりするのですが、
ことから、アジアはもちろん欧米でも人気が高まりつつある形式らしい。
というわけで私もこのWEBTOONとやらに乗っかって世界基準で漫画を作成するべく奮闘したいと思う。(ちなみに漫画を描くのは十数年前の高校生以来ですエヘ☆)
使用するツール
今回使用するのは、漫画家やイラストレーターさんの間ではすでにお馴染みとなっている【CLIP STUDIO PAINT】![]() のPRO版です。(EXじゃないよ!)
のPRO版です。(EXじゃないよ!)
私自身が10年以上前に5000円で購入したPC版(ダウンロードタイプ)。
時代に合わせて様々な機能が追加されていて、なんとWebtoon設定も実装されていたりします。
[caption id="attachment_7749" align="alignnone" width="688"] 表示はCLIP STUDIO PAINT PRO[/caption]
表示はCLIP STUDIO PAINT PRO[/caption]
ってわけで今回はこのCLIP STUDIO PAINTのWEBTOON形式を利用して、Webtonn制作に取り組んでみたいと思う。
そのほかの作業環境はこちらです。
| OS | MacOS Monterey 12.2.1(MacBook Air M1,2020) |
|---|---|
| ソフト | CLIP STUDIO PAINT PRO ver.1.11.7 |
| ペンタブ | Wacom Intuos Small TCTL4100WL/E0 |
| 外部モニタ | LGエルゴノミクススタンドモニター27インチ |
| 左手デバイス | 今後導入したい。 |
WacomのペンタブはBluetoothだとちょっとだけ遅延がでるので有線で接続している状態です。(パソコンのメモリが16GBだからその影響かな?)
マシンはMacBookですが、外部モニタ(LGモニタ)を使用しているので作業スペースは27インチです。
https://assnoyoake.net/lg-ergonomics-monitor-27-inch-review/
それではやっていこう!
WEBTOON作成環境を整える
漫画の制作に入る前にまずは
- キャンバスサイズ
- ワークスペースの設定
など、WEBTOONを制作する上での環境を整えていきます。
新規キャンバスを作成
まずは新規キャンバスの作成から!
CLIP STUDIO PAINTのアプリ(ソフト)を起動して、ツールバーにある【ファイル】から【新規】を選択します。
すると下記の様なプリセット項目が表示されるはずです。
ここで作品の用途項目で【Webtoon】を選択し、プリセットでキャンバスサイズを設定していきます。
Webtoonのキャンバスサイズについて
Webtoonのキャンバスサイズは、実は企業によって微妙に違っていたりします。
すでに投稿したいサイトが決まっているなら、その基準に合わせて設定するのがおすすめです。
参考までに、LINEマンガインディーズとCOMICOの推奨サイズを記載しておきます。
| 横 | 縦 | |
| LINEマンガインディーズ | 800px (400px〜10,000px) | 600px〜10,000px |
| COMICOチャレンジ | 690px | 〜20,000px |
縦の長さは基本的に自由です。
選択肢からデフォルトのサイズを選んだ後、数字を直接入力して好きなサイズに変更することもできます。
私は、制作した漫画をブログにUPした後、できればKindleの電子書籍としても配信したいと考えているので、
Kindleの電子書籍1ページの比率【横:縦=1:1.6】を参考に、縦の長さを12,800px(800×1.6の10倍)に設定しています。
キャンバスサイズを設定したらOKボタンをクリック。
すると下記の様な縦長のキャンバスが表示されると思います。
[caption id="attachment_7768" align="alignnone" width="760"] /たらーん\[/caption]
/たらーん\[/caption]
1ページのアタリをつける
新規キャンバスを作成したら次は下書き!
と行きたいところですが、Webtoon初心者の我々が次にすべきなのは、スマートフォン1画面あたりに表示されるキャンバスの幅を確認することだと思う。
ありがたいことに、CLIP STUDIO PAINTにはこのスマホ画面のサイズ感を確認するツールも実装されている。
スマートフォンの表示枠
サイズ感の確認に使用するのは、ツールバーの【表示】の中にある【Webtoon用表示枠】という機能です。
これをクリックでONにすると、スマートフォン1画面に表示されるキャンバスの幅が確認できる様になっています。
[gallery columns="2" size="full" ids="7771,7772"]
この表示枠の比率の初期設定は、縦:横=2:1で、通常のスマートフォン画面とは少しずれがあるんだけど。
それはちょっと困る…!って人は同じくツールバーの【表示】の中にある【Webtoon用表示枠の設定】という項目で縦と横の比率を調整することも可能です。
[gallery columns="2" size="full" ids="7775,7776"]
スマホ画面の比率はメーカーによって異なるので、もしこのスマホ画面に合わせて作成したい!ってのがあれば、ご自身で調べてみてくださいね。
グリット機能でキャンバスを分割する
Webtoon用表示枠は便利だけど、ワークスペースにグレーゾーンがあるのはやりにくい!って人は、CLIP STUDIO PAINTのグリット機能を使ってキャンバスに線を引くのもおすすめ。
キャンバスの均等分割には、ツールバーの【表示】にある【グリッド】と【グリッド・ルーラーの設定】という項目を使用します。
まずは【グリッド】で、キャンバス上にマス目(グリッド)を表示しておきます。
次に、同じく【表示】の中にある【グリッド・ルーラーの設定】の【グリッド設定】という項目を使ってキャンバスにアタリ線を引いて行きます。
[gallery columns="2" size="full" ids="7779,7778"]
グリット設定の間隔と分割の意味は下図の通りです。
前述したWebtoon用表示枠の横:縦=1:2でグリッド線を引きたい場合は、キャンバスの横幅を2倍にした数字をグリッド線に入力すればOK!
のはずだったんだけど!!!!!!!
どうやらこのグリッド線、『間隔の最大値は1,000px』という縛りがあるらしい。
と言うことは、縦幅を1000px以上で区切りたい人は工夫が必要ということになる。
そこで私は考えた!
Webtoon用表示枠の横:縦の比率は1:2なのだから、グリッド間隔に横幅と同じサイズを入力して、後でそれを2倍したところに自分で線を入れればいいのでは?と。
でできたのがコレだ。
Webtoon用表示枠のグレーゾーンが邪魔って人にはこっちの方がおすすめだと思う。
縦幅1000px以上で均等分割したい
Webtoon用表示枠ではなくて、キャンバスを均等なサイズで分割したいんだが?という人でもその縦幅が1000pxを超える場合は工夫が必要になってくる。
例えば私の場合、kindleに合わせてキャンバスを1280pxの10分割する予定だった。
が、1000pxを超える数字なので入力できない…。
そこで私は考えました!(II
グリッド線の間隔を128px毎にして、あとは目視で10マス数えて自分で線をひけばいいのでは?と。
で、できたのがコチラ。
これでなんとなくこの辺までが1ページなんだな…というメモリができました。
他にもっとスマートな方法があると思うんだけど、今私が思いつく方法がこれしかないので一旦これでヨシとしておきます。
キャンバスを保存する
ここまで来たら一旦キャンバスを保存しておきましょう。
保存方法は通常のソフトと同様です。
ツールバーの中にある【ファイル】から【別名で保存】を選択します。
あとは、任意の名前をつけて任意の保存先を選択し、【保存】を押すだけです。
おわりに
というわけで今回は、CLIP STUDIO PAINTでウェブトゥーンを作成するにあたっての基本的な設定項目についてまとめてみました。
ちょっと日本語おかしいところあるかもだけど、説明するの難しいから許してや。
次回はネームを書きつつコマ割りの話なんかをできればと思っているけど、私もその辺りの機能理解するのにかなり苦戦している。
CLIP STUDIO PAINT恐るべしやで〜〜〜。
おわり
Kindle Unlimitedで無料!クリスタのHOW TO 本一覧
[itemlink post_id="7959"]
[itemlink post_id="8052"]
[itemlink post_id="8053"]
| ◀︎前回 | 今回 | 次回▶︎ |
| ー | 第1回 | 第2回 |
[box06 title="あわせて読みたい"]
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
- CLIP STUDIO PAINTのワークスペースが広すぎる件|全画面表示を解除したい
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
- 【超簡単】LGエルゴノミクスモニター 27インチをMacBookAirに繋いでみたよ。
[/box06]
CLIP STUDIO PAINTのワークスペースが広すぎる件|全画面表示を解除したい
CLIP STUDIO PAINTのワークスペースでかすぎん!?
最近思い立って板タブを購入し、パソコンで漫画を描こう!とちょうど10年前に購入したCLIP STUDIO PAINT![]() を起動してみたんだけど、
を起動してみたんだけど、
前からこんなだったのかそれとも最近仕様が変わったのか、全画面表示がデフォルトになっていた。
ほんで面倒臭いことに、キャンバスウィンドウとパレッドウィンドウが分離してるんだよね!!!
左右上下にあるツールやカラーサークルなどのいわゆるパレッドドッグは、単体でこそ移動できるものの、キャンバスウィンドウと一緒に拡大縮小したりはできません。
[gallery columns="2" size="full" ids="7724,7725"]
これが液晶が13インチと小さめのパソコンとか、10インチ前後のiPadなら問題ないんだけど、
27インチともなると、ペンから消しゴムツールに持ち帰るたびに腕を大きめに移動しなきゃいけなくて正直辛いところがありました。
で、解決方法はないか調べてみたんだけど…どうやらないっぽいんだよね〜〜〜〜。
しかしこのままでは本当に作業がしづらいのでとりあえず私なりの解決方法をまとめてみた。
ワークスペースを右か左に寄せよう!
多分一番良い解決方法は、パレッドを右か左に全部寄せるってやり方だと思う。
上下のツールパレッドは、そのまま張り付いた状態になってちょっと気持ち悪いではあるんだけど。
多分これが一番ベスト。
そうすれば空いたスペースで参考画像を表示したりGoogleで調べ物をしたりすることができる。
そのほか試そうとしてダメだったこととか
パレッドドッグをキャンバスウィンドウの内側に移動して固定する
実はCLIP STUDIO PAINT、パレッドドッグを好きな場所に移動して固定できる仕様があるらしい。
ただ、これ私のMacBookではできなかったんだよね…。
そもそもウィンドウのパレッドドッグに”幅を固定する”の選択肢しかなかったのでそいうことなんだと思います。
Split View
次に試したのが、MacBookに標準されている画面分割機能Split Viewを使った方法。
ウィンドウの拡大縮小アイコンを長押しすると、画面を分割して表示する選択肢が出てくるアレです。
[gallery size="full" ids="7732,7733,7731"]
これなら片側に別のアプリを表示した状態で片側にCLIP STUDIO PAINTのツールを全寄せできると思ったんだけど…。
Split Viewには対応してません言われちゃったw
そもそも拡大縮小できるアイコンが表示されてなかったしそれもそうか…って感じです。
良い考えだと思ったのに残念…。
全体的な表示を大きくする
これは、キャンバス・パレッドをどちらか左右に寄せた上でのプラスの解決方法としてなんだけど、
全体的なアイコン表示を大きくするってやり方もあるらしい。
ただし、これができるのはWindowsのみっぽい。
MacBookでやろうとしたけれどそいういう設定は見当たらなかった。
これはもうMacでCLIP STUDIO PAINT使わないほうがいいんじゃないかってレベルだ。
もちろん慣れたらなんとかなるんだろうけど…。
とりあえず運営さん、なんとかしてください。
おわり
[box06 title="あわせて読みたい"]
- 【Wacom Intuos Small レビュー】中華BL風漫画を描きたくてWacomの板タブを買った話
- 【超簡単】LGエルゴノミクスモニター 27インチをMacBookAirに繋いでみたよ。
- 【Apple Silicon】M1チップ搭載のMacBookAirでdアニメが再生できない時の対処法
- 【超簡単】iPadをMacBookのサブディスプレイとして使う方法【ケーブル不要】
[/box06]



































